Càritas Andorrana
Experiences
Càritas Andorrana
Creation of the website and the online donation system of Càritas Andorrana, an institution belonging to the Catholic Church whose mission is to help and accompany the more underprivileged.

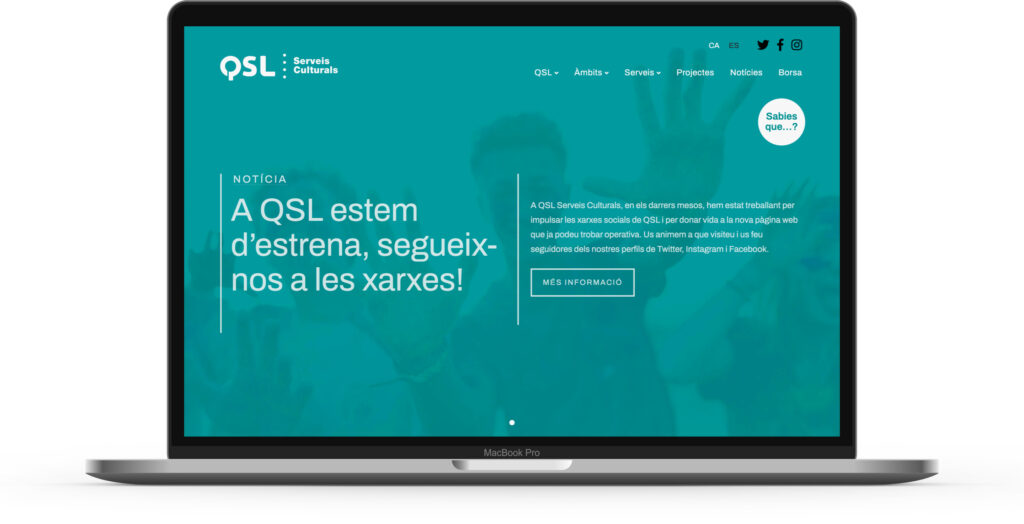
The project for the design and development of the Càritas Andorrana web came through Pampliega & Associats, which had created the structure and the content. The previous web was very outmoded, it had not been updated for years and neither was it aligned with the current guidelines of the Càritas websites or many of the current web standards.
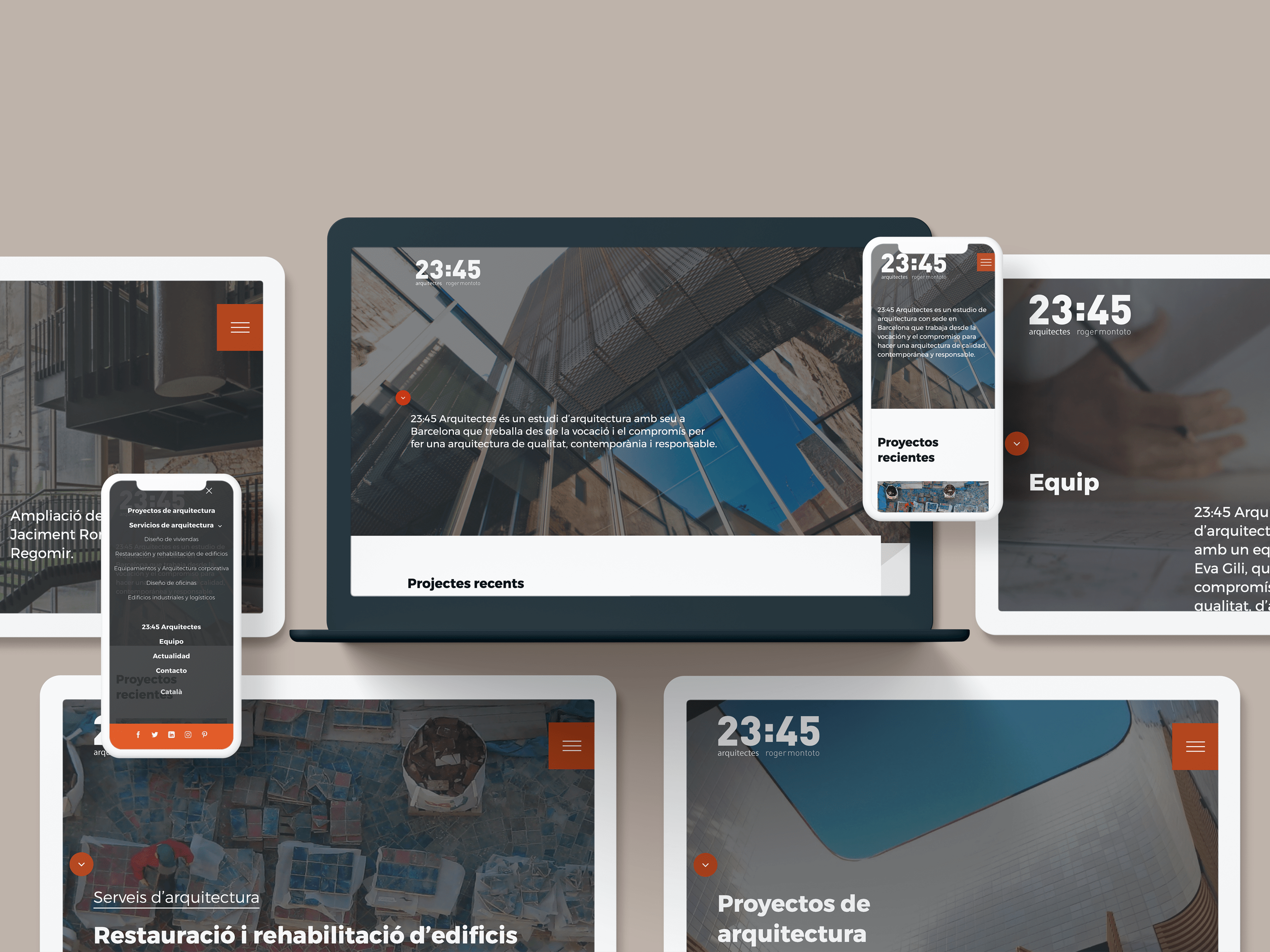
Since we did not have a corporate document, the reference we took were the Càritas’ websites in Spain, analysing the colours, typography and graphic features that could be useful in designing the new web. Once we had performed our own study of the graphic line, we designed the user interface for the different pages. Basically, it is a highly-structured composition of blocks of photographs and plain colours with large blank spaces and headings to improve the readability of the message.

We also developed the online donation system, a core element for the institution, since it is a way of collaborating directly with the users, while also making all off-line management easier. The presentation of the services was also improved through constant calls to action to request aid or information.
Similar projects