Amics del País
Amics del País
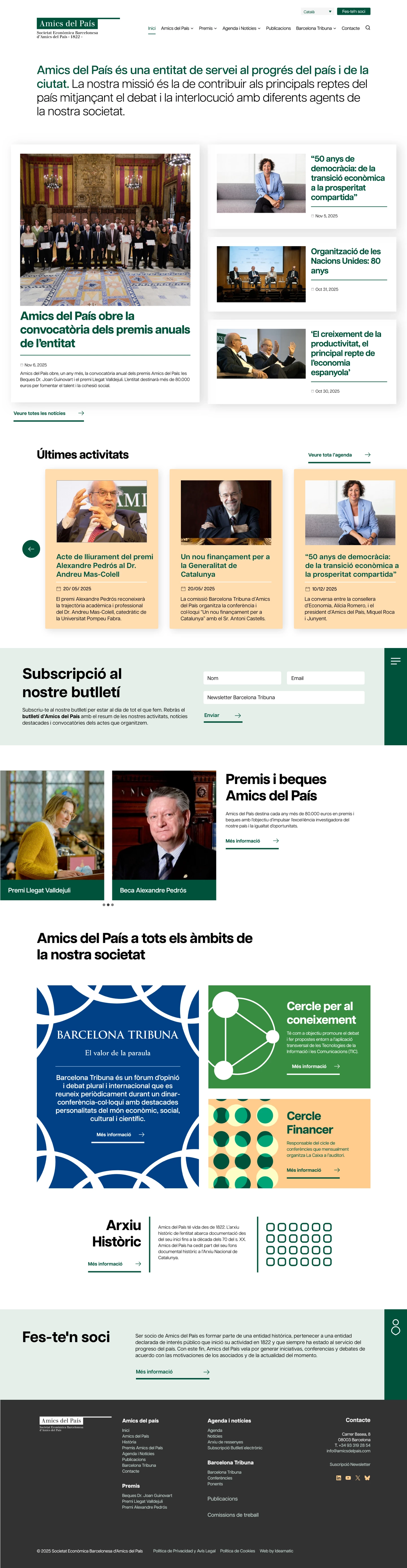
Design and development of the new website for Amics del País, a Barcelona-based institution founded in 1822 that contributes to shaping the country’s key challenges through dialogue and collaboration with social stakeholders.
Client
Societat Econòmica Barcelonesa d’Amics del País
Year of creation
Project areas
Website
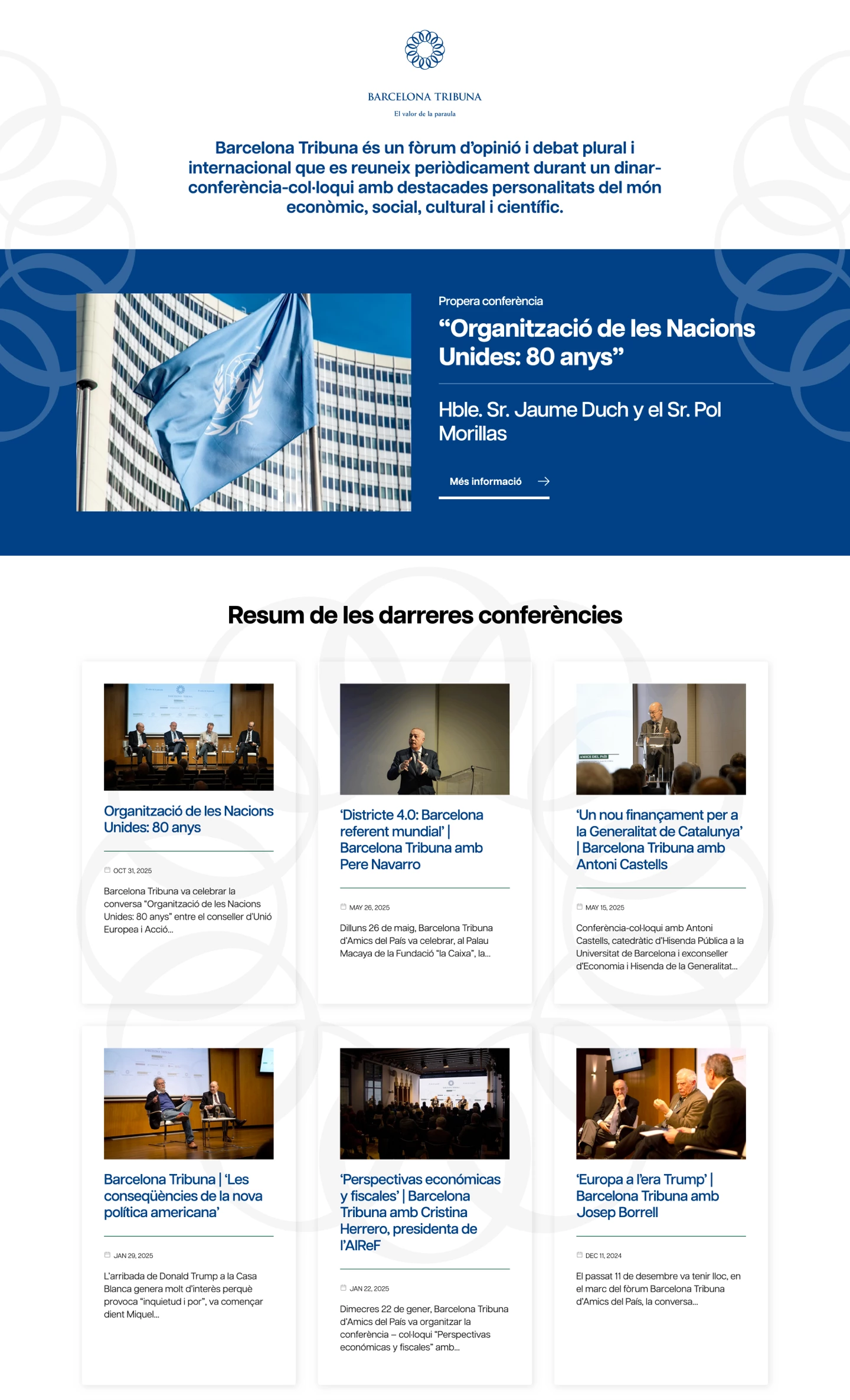
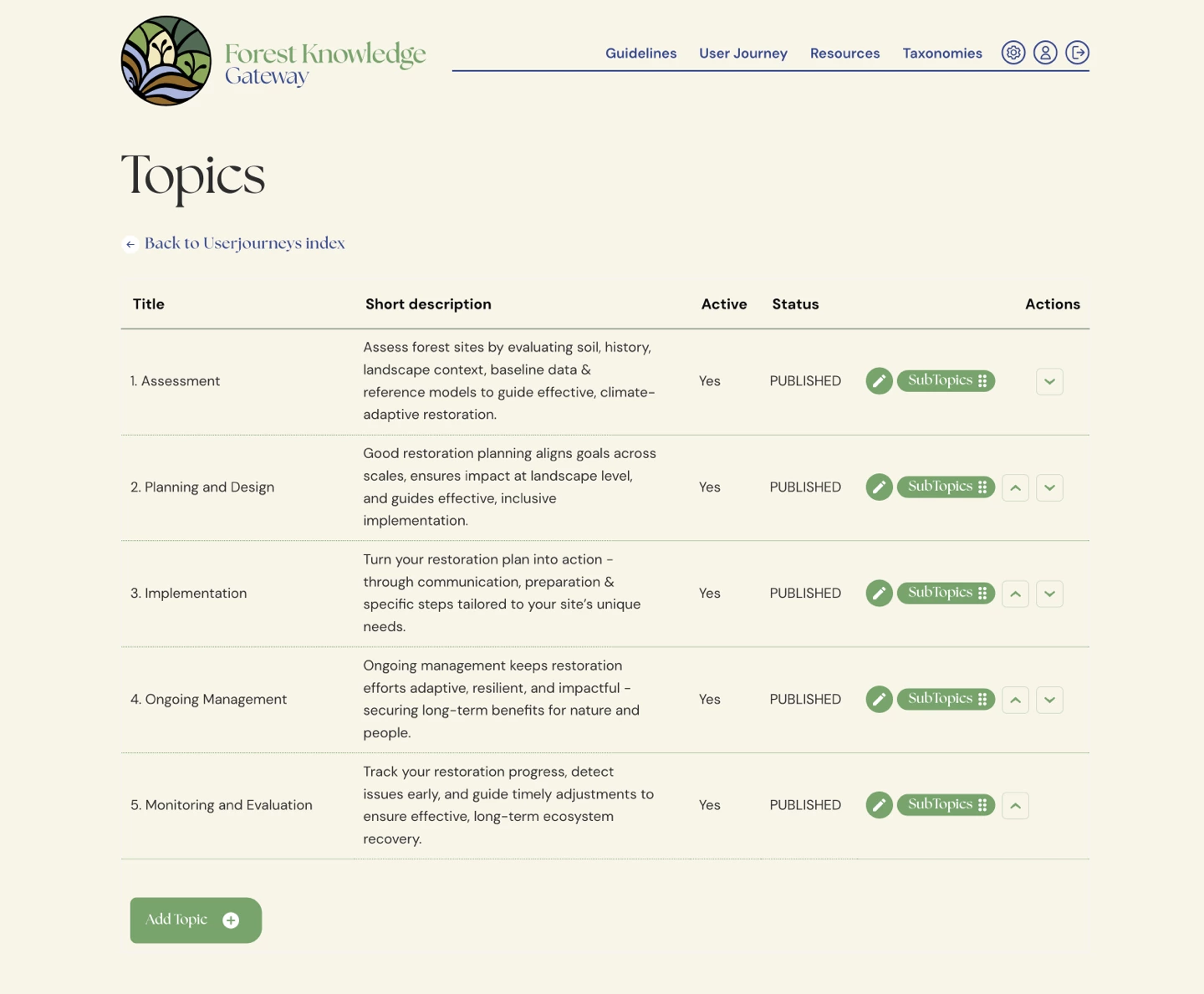
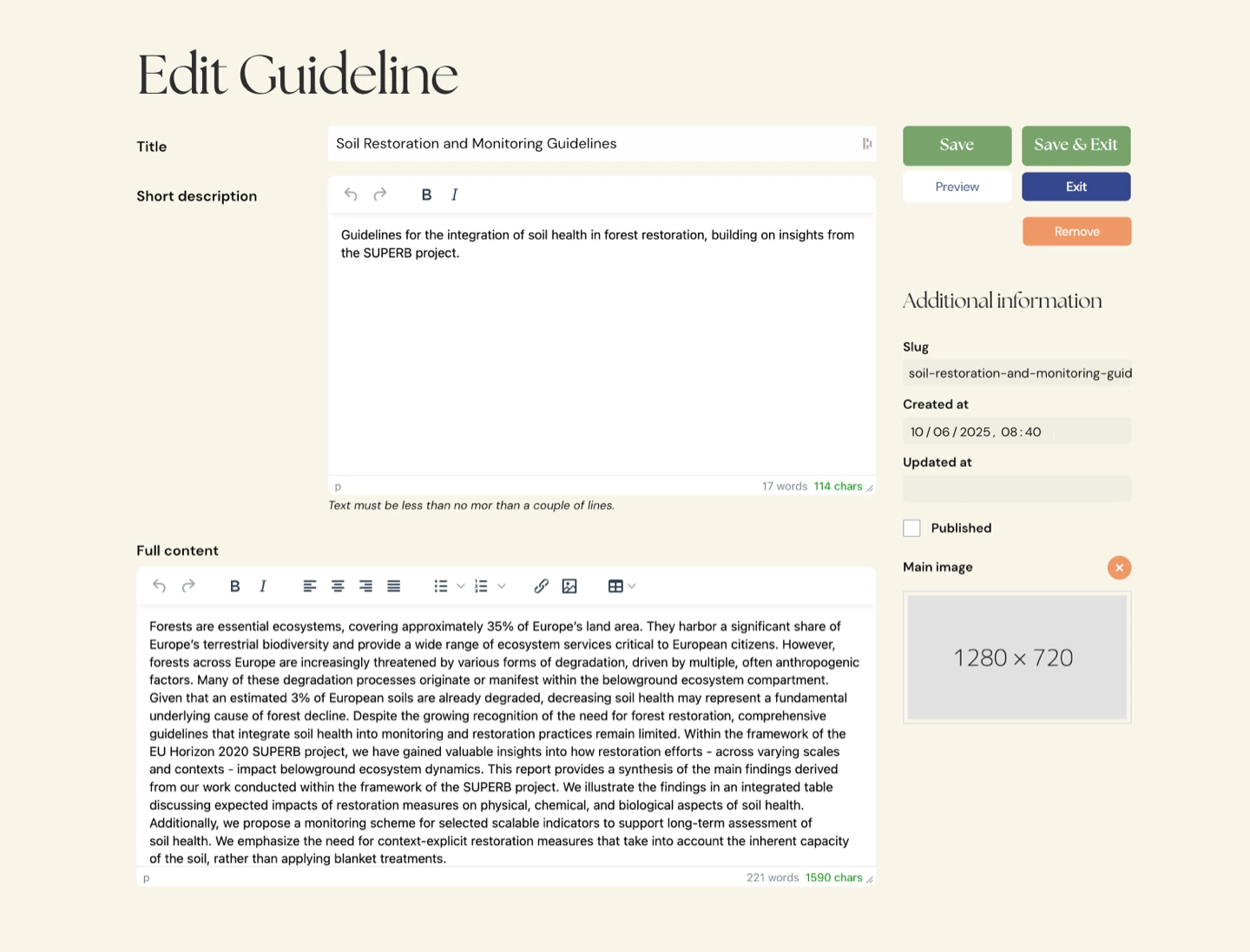
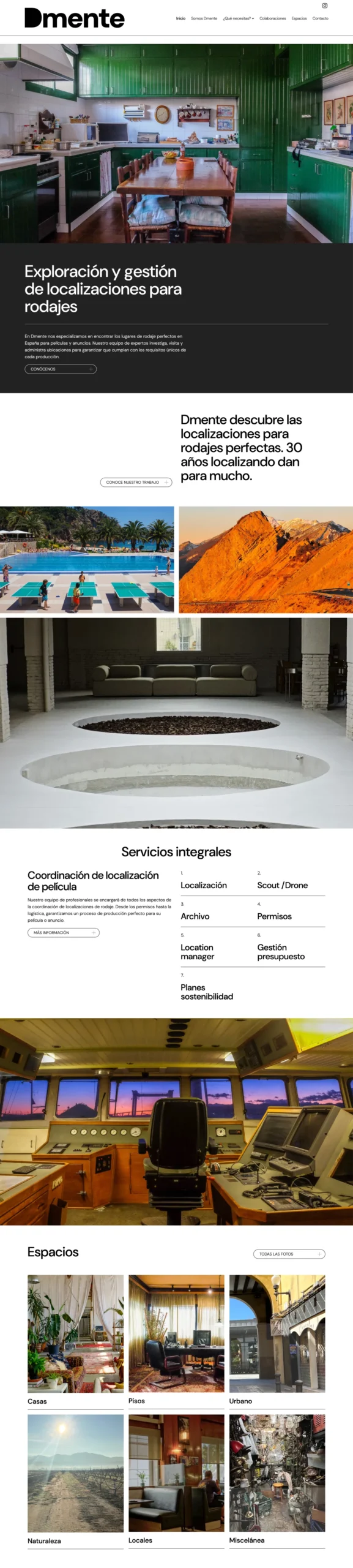
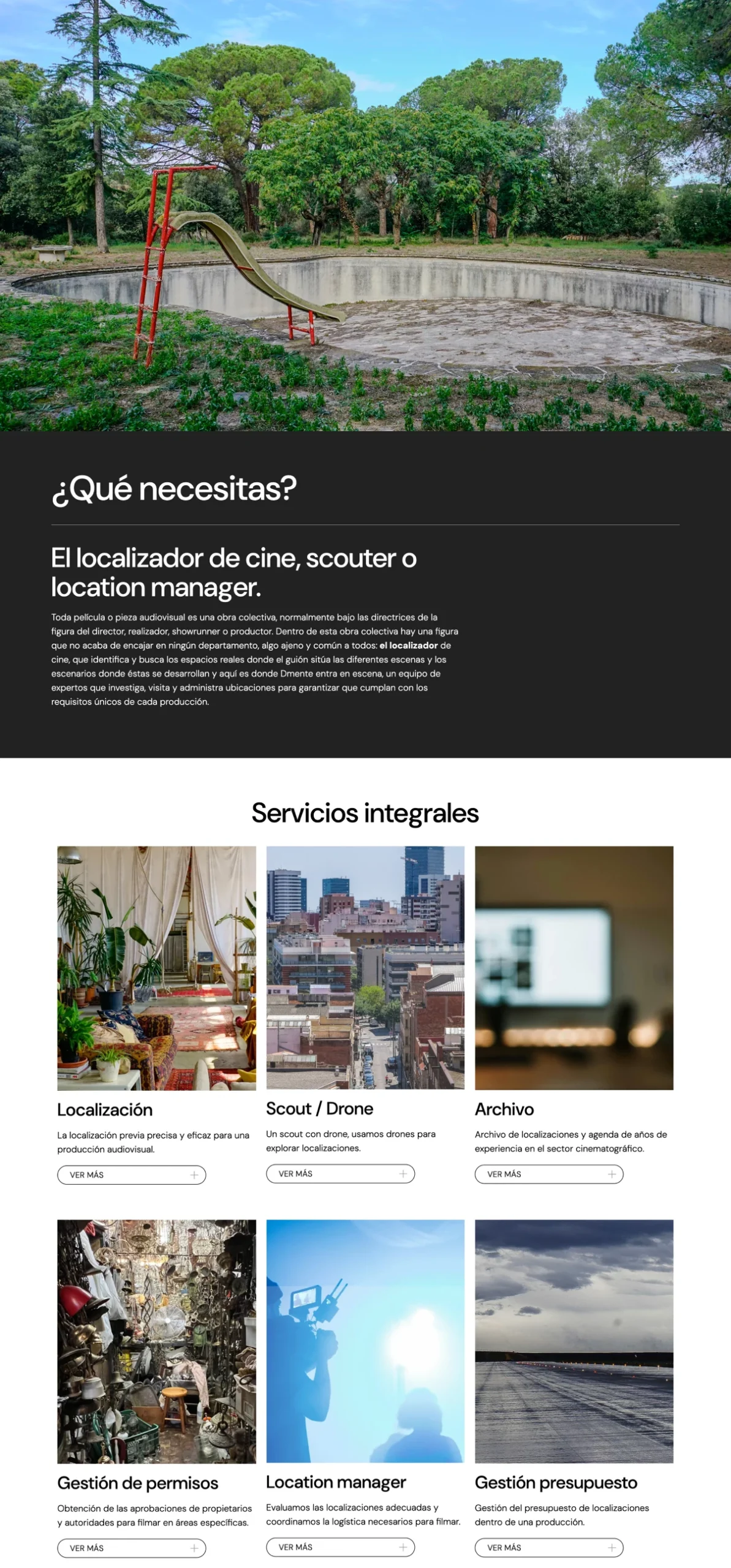
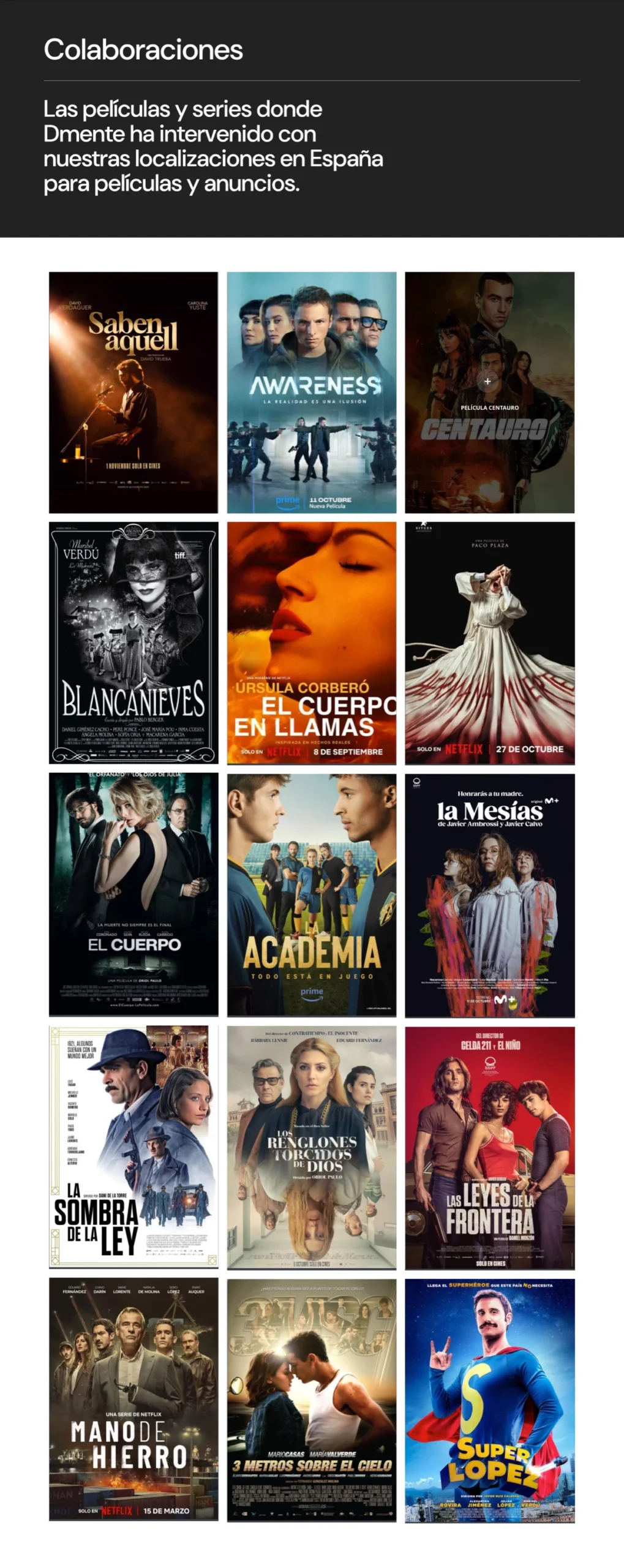
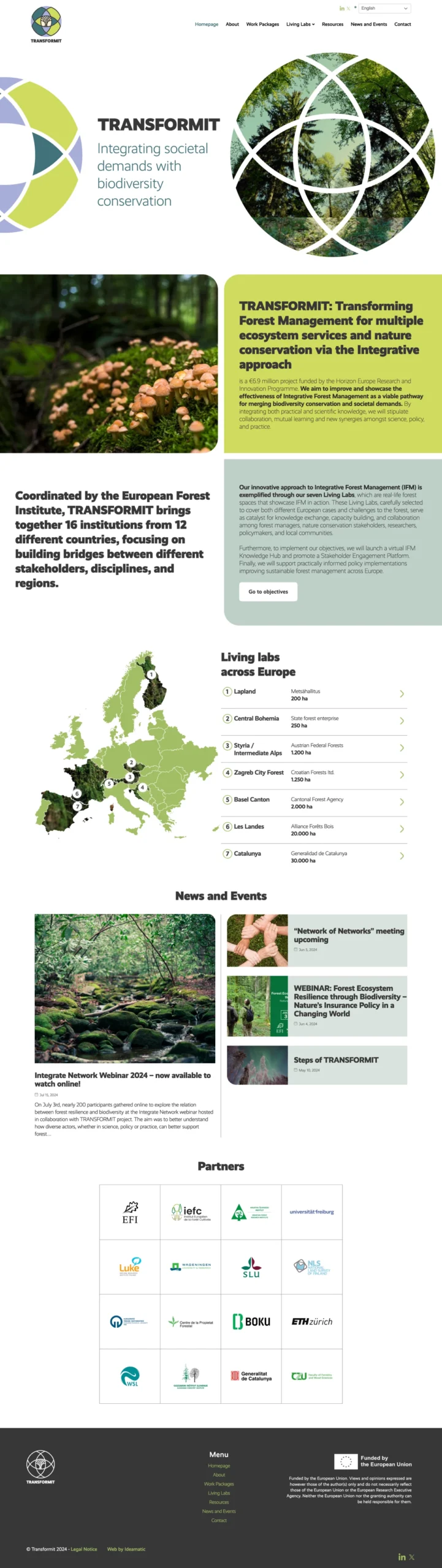
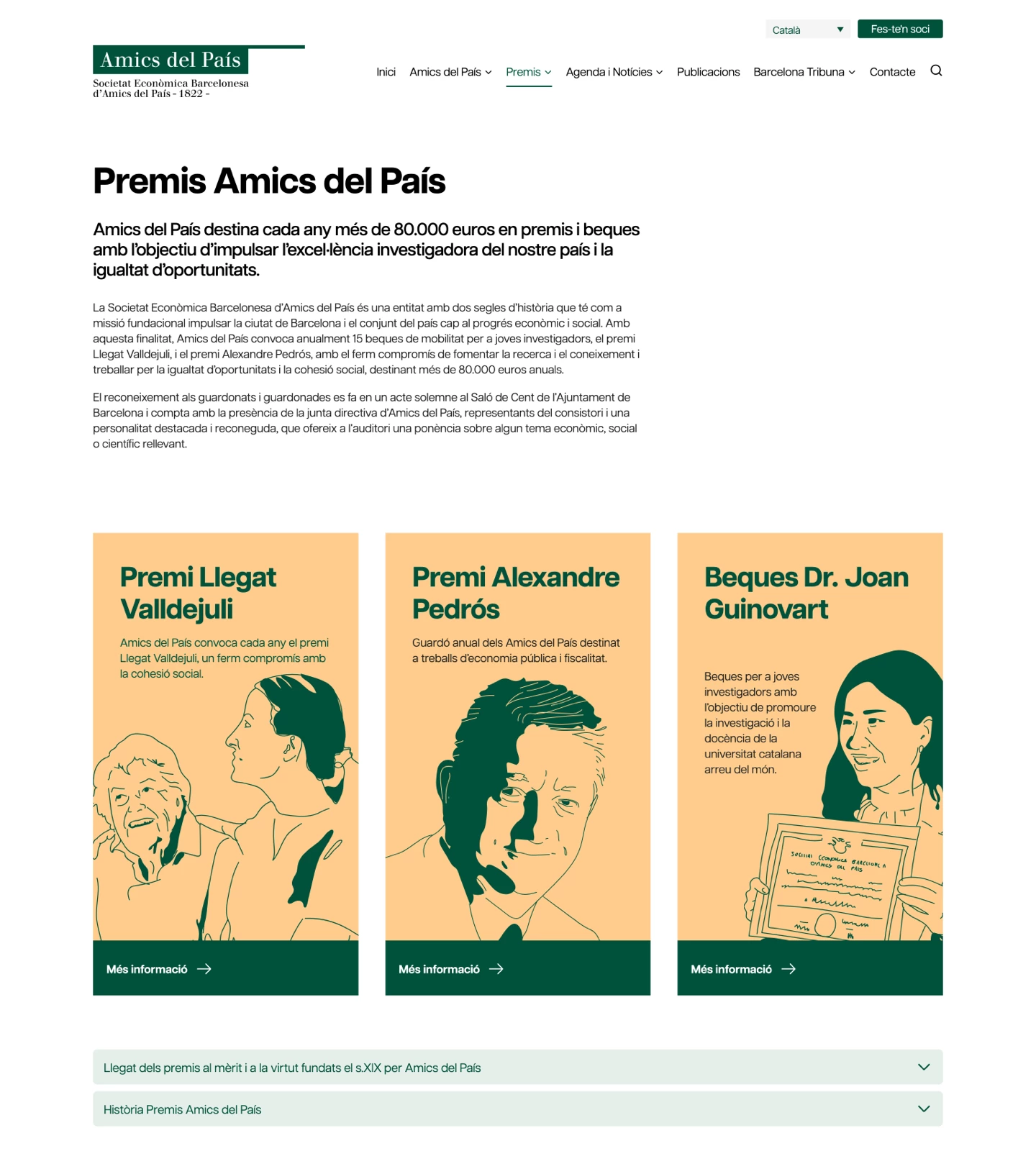
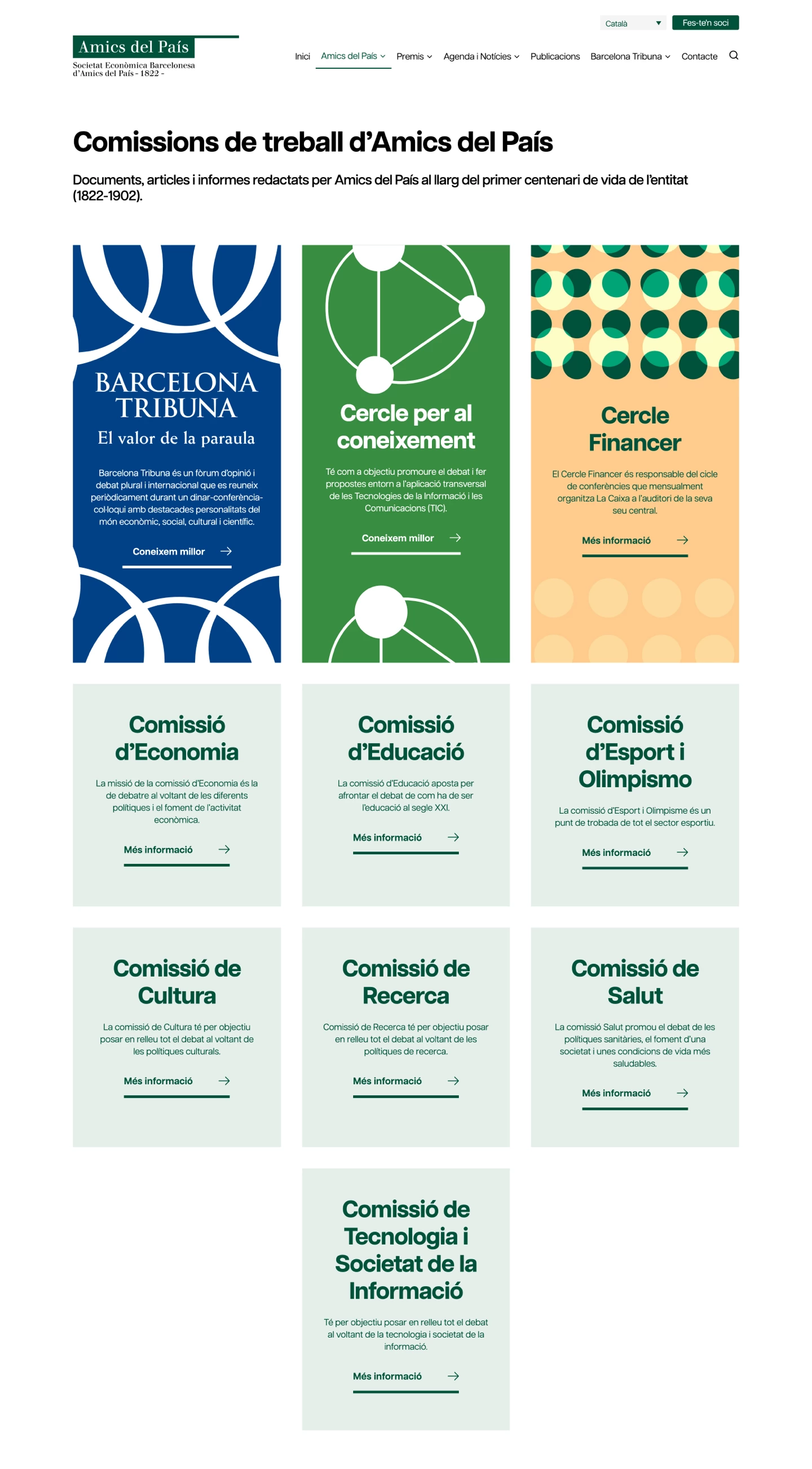
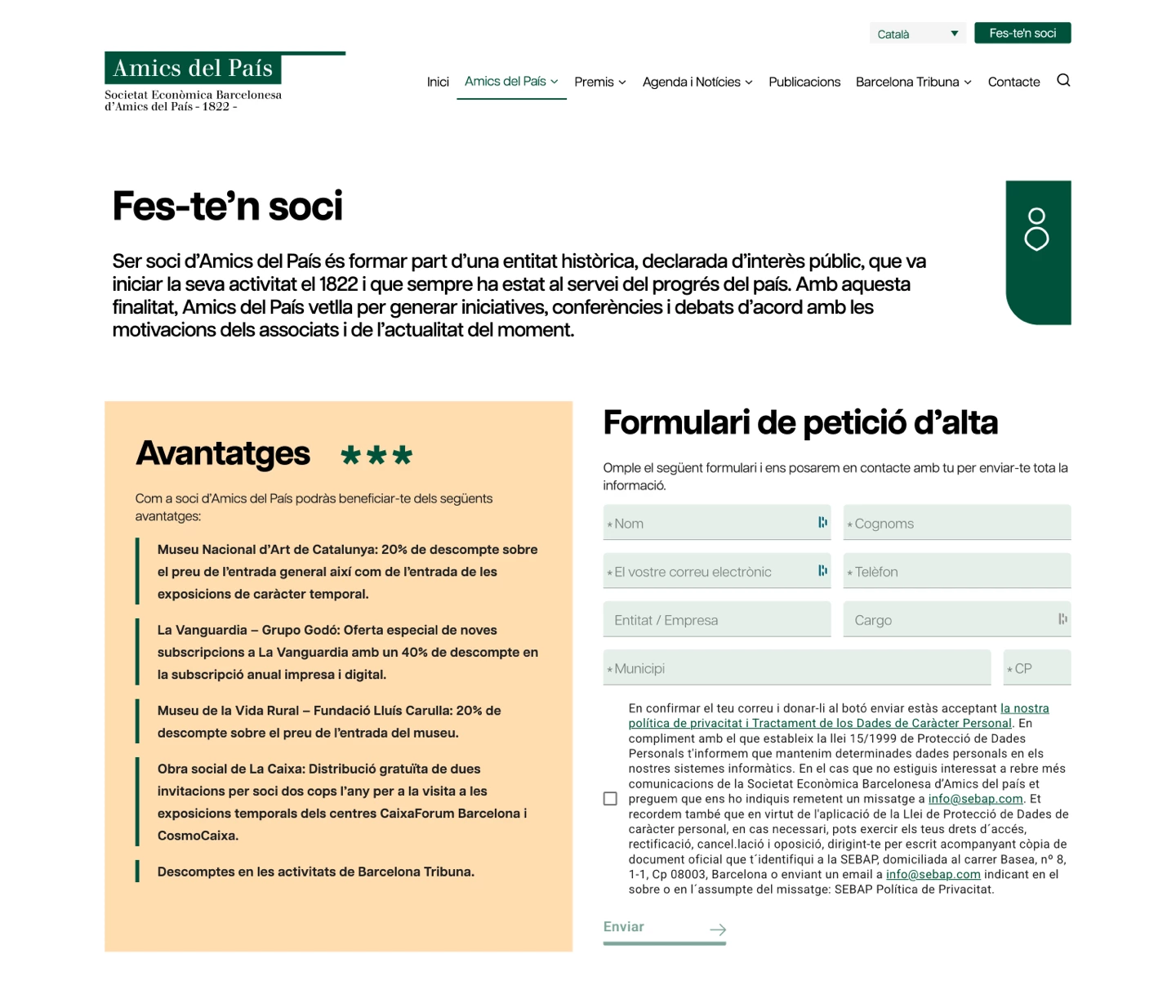
The development of the new Amics del País website began with a previous platform built on a custom CRM. The goal was to integrate it with the Barcelona Tribuna website, already implemented in WordPress. Since this environment offered better growth potential and aligned more effectively with the project’s needs (news, activities and publications), the decision was made to rebuild the entire site in WordPress.
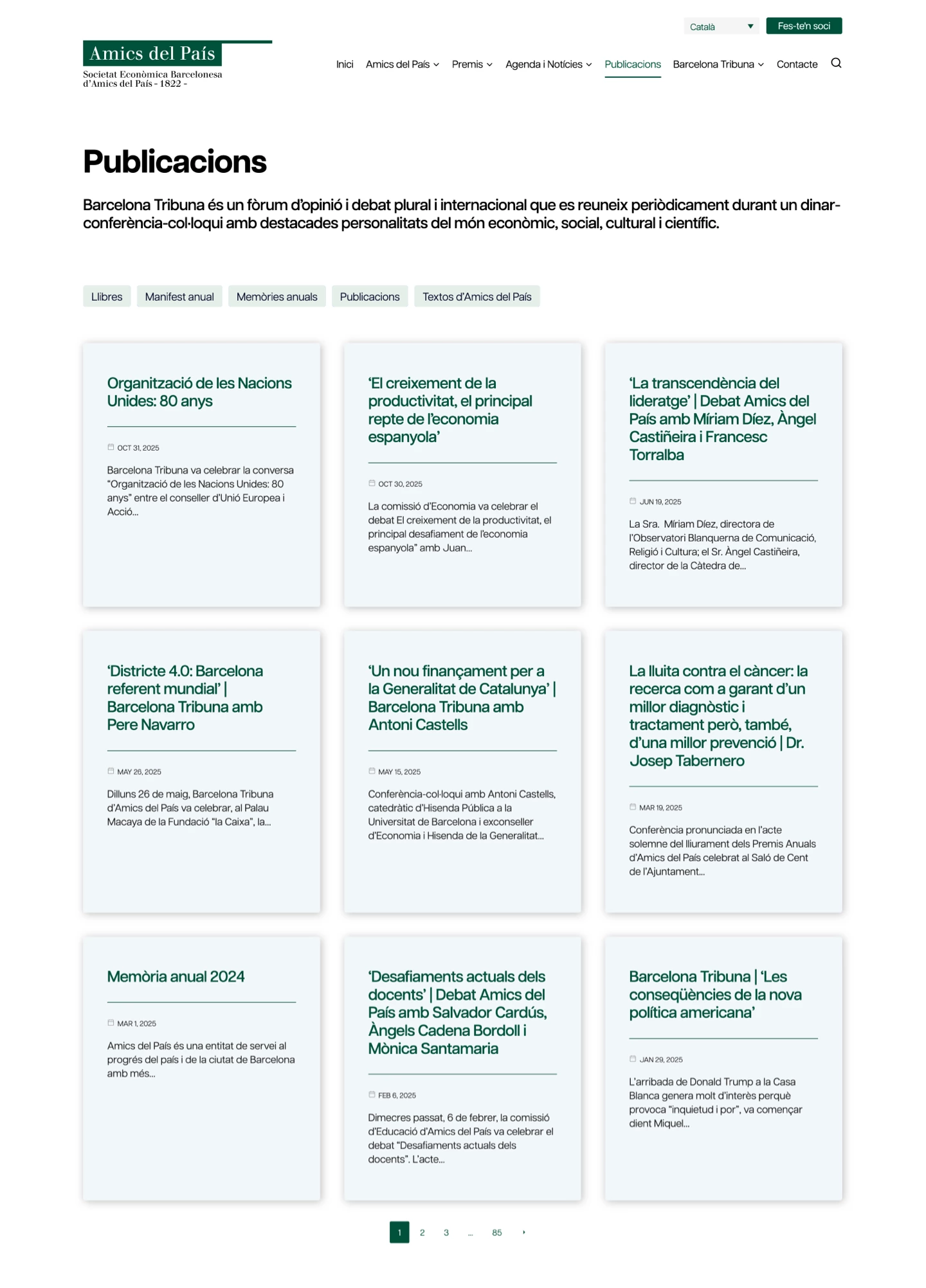
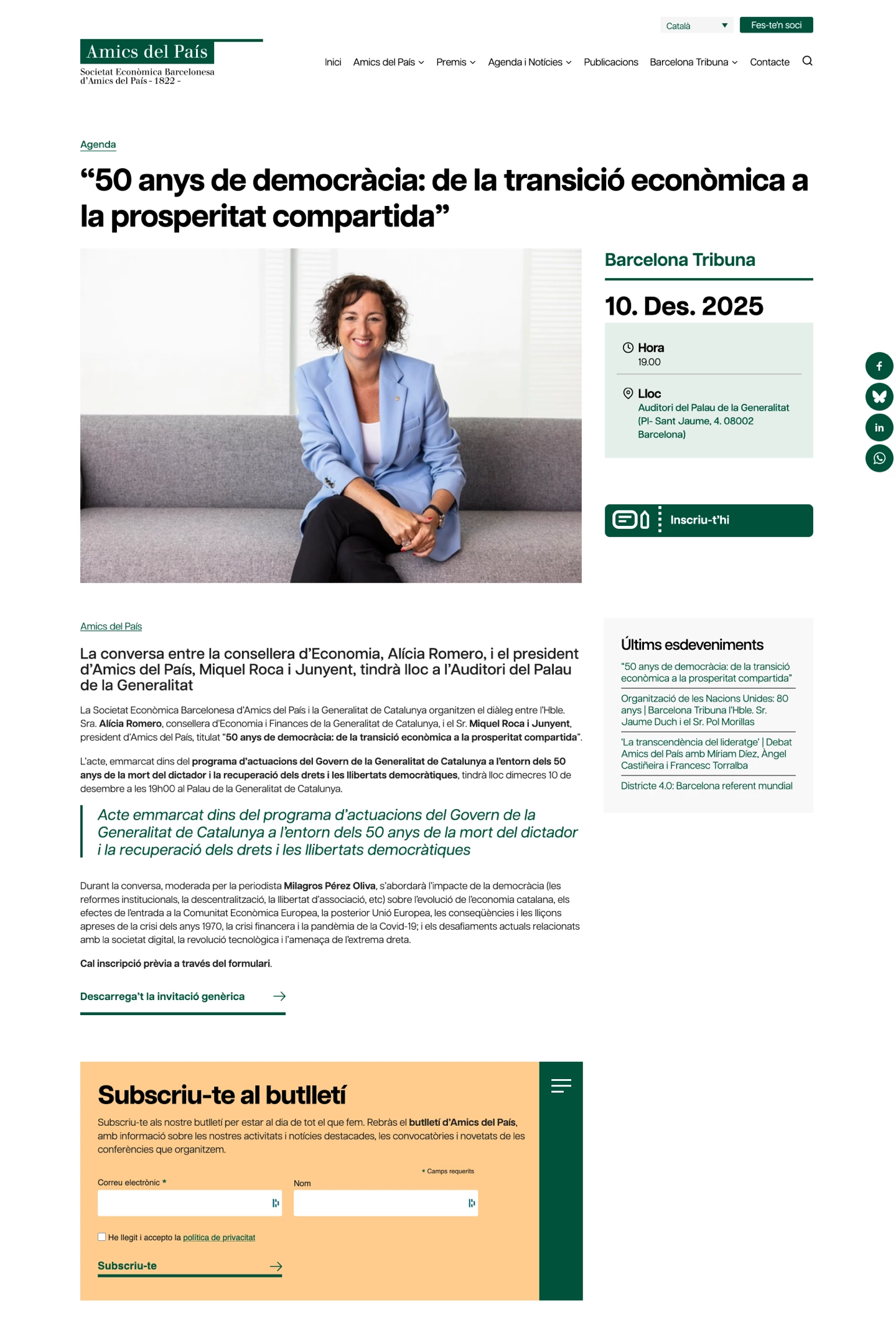
Before starting the design phase, a full restructuring of the content tree was carried out to enable the integration of Barcelona Tribuna’s sections and activities. Based on this new architecture, we defined wireframes that established the different page templates, organised the content types and ensured clear and coherent reading paths.





After completing the design stage, we performed a careful import of the previous site’s content, ensuring proper adaptation to the new templates created for the various article types and sections.
The Amics del País website is now in continuous evolution, with new features such as a fellows directory, and we continue to support the organisation in developing upcoming sections and improvements.