Amics del País
Amics del País
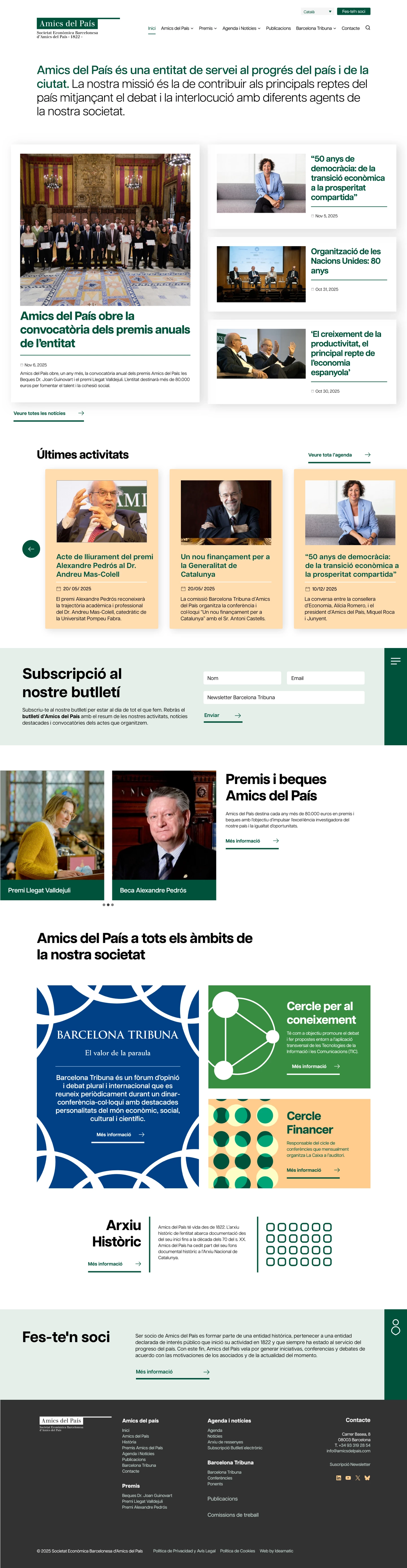
Creación del nuevo sitio web de la Societat Econòmica Barcelonesa d’Amics del País, entidad fundada en 1822 que trabaja para definir los principales retos del país mediante el debate y la colaboración con diversos agentes sociales.
Cliente
Societat Econòmica Barcelonesa d’Amics del País
Año de creación
Ámbitos del proyecto
Página web
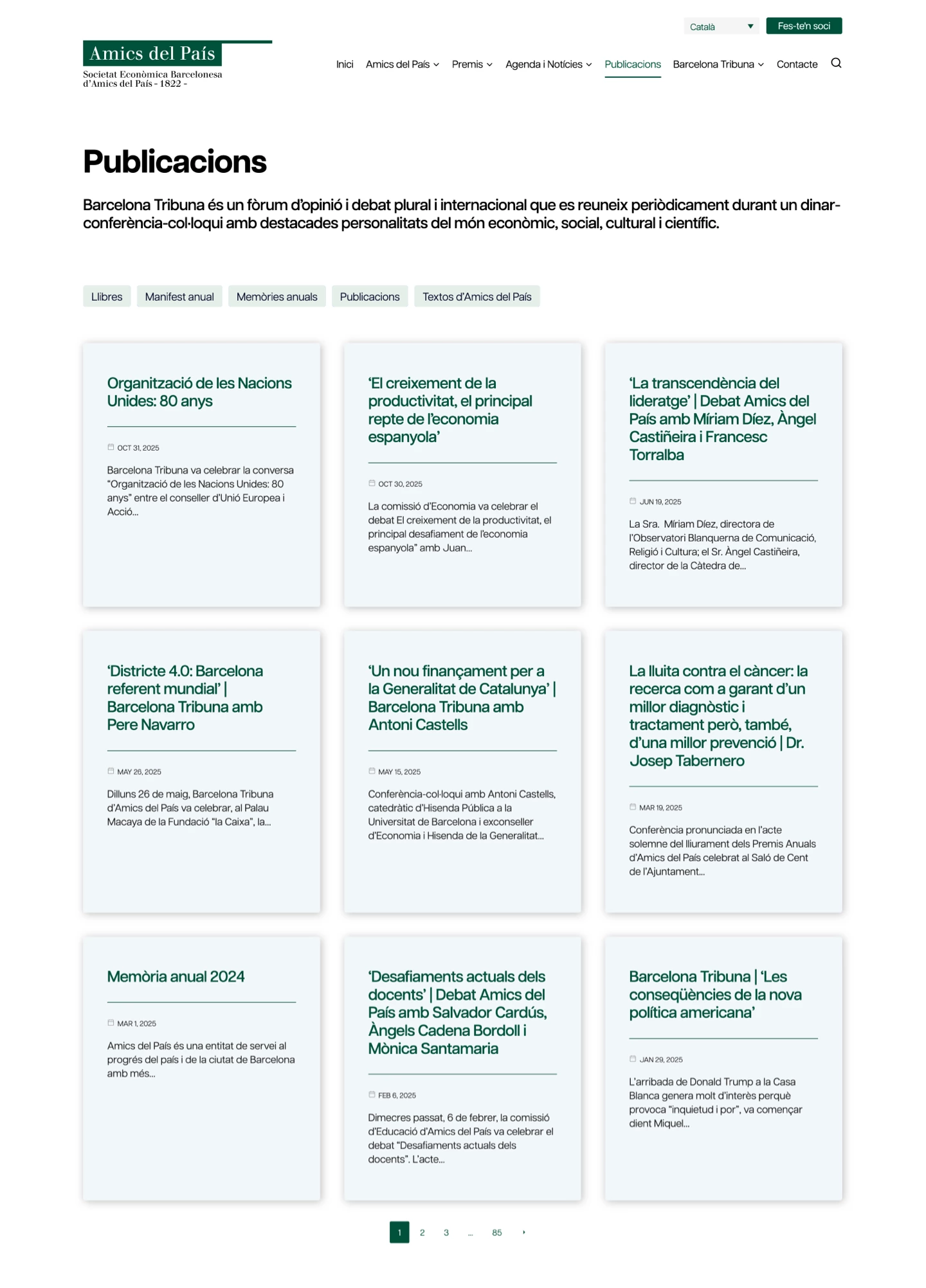
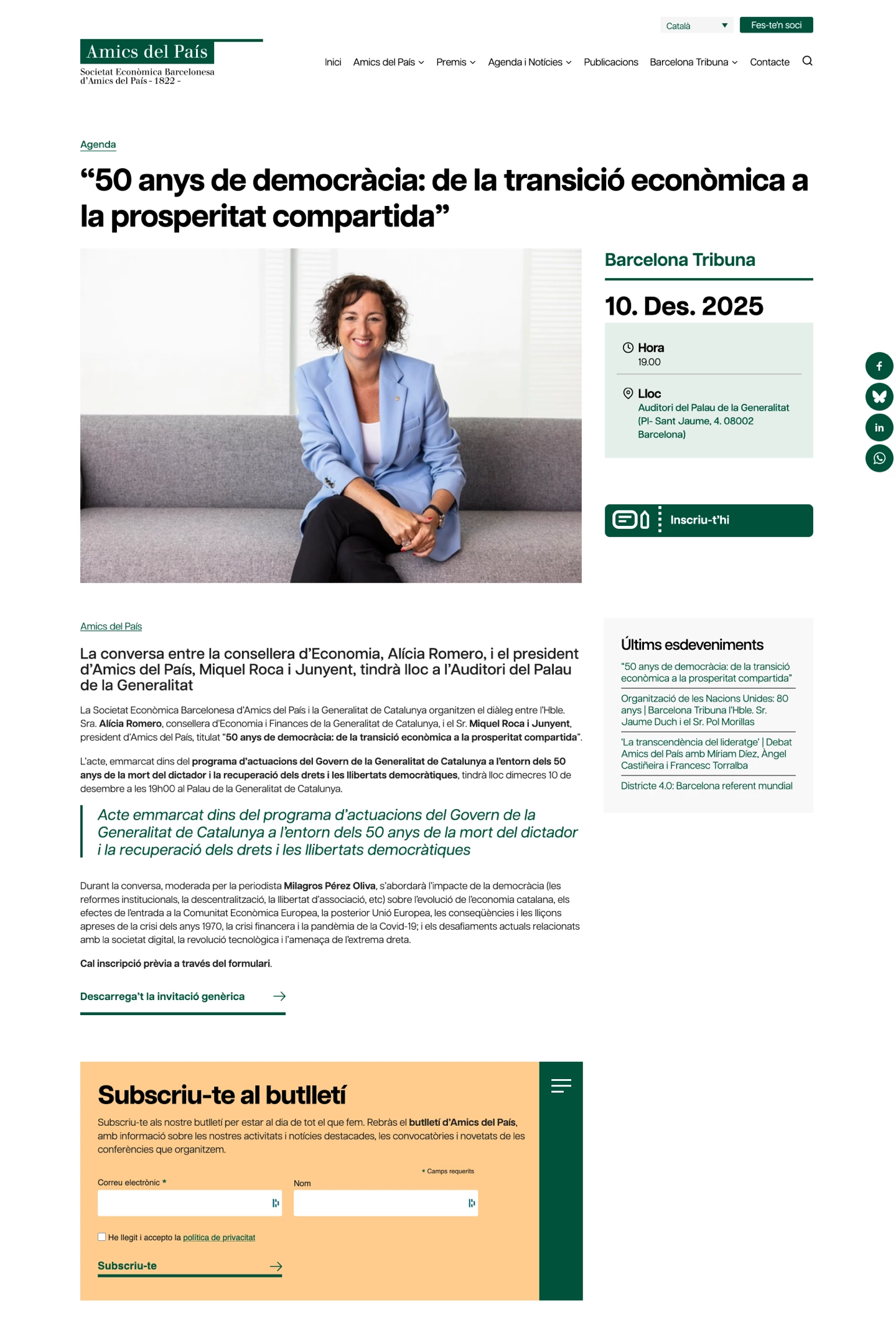
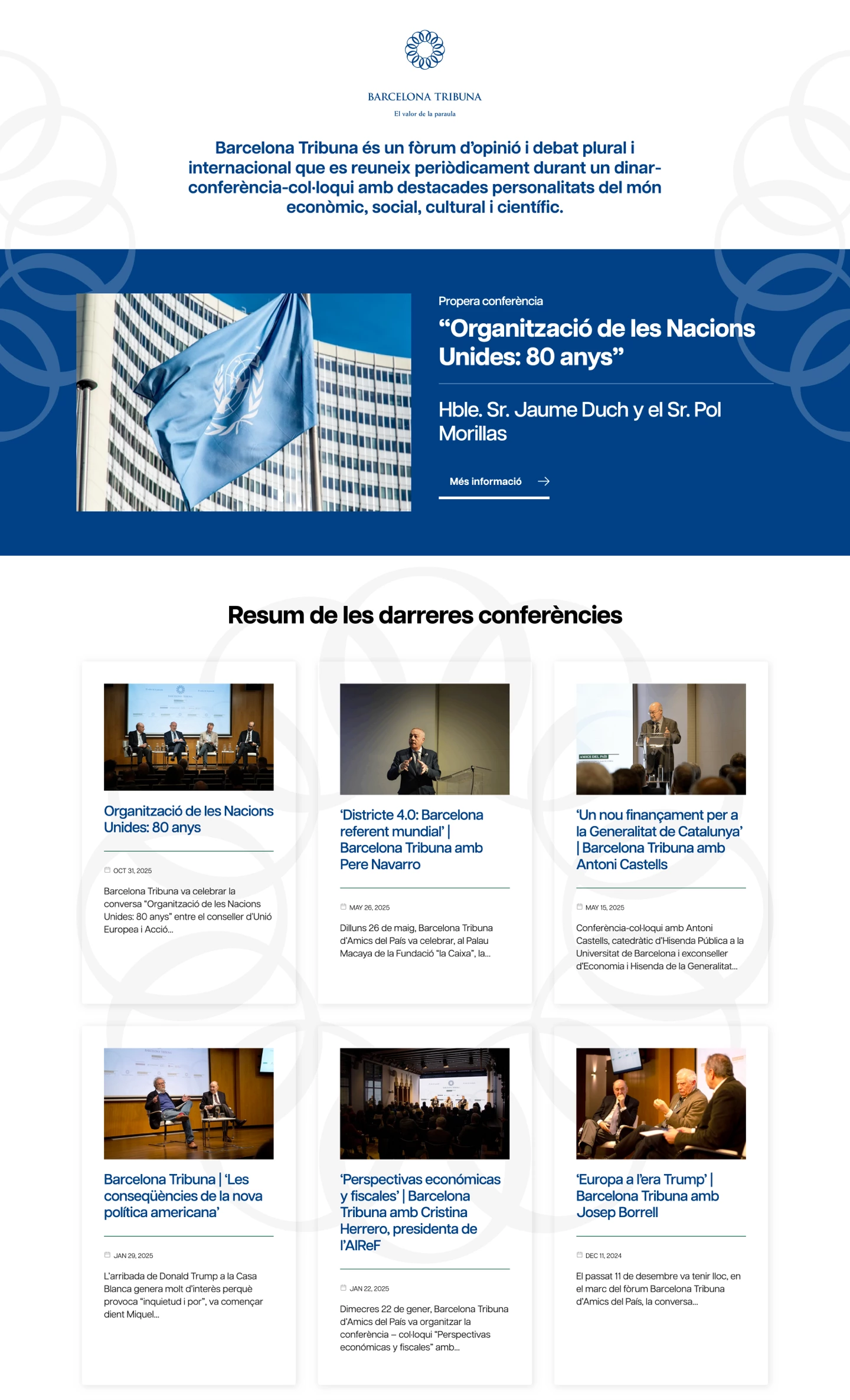
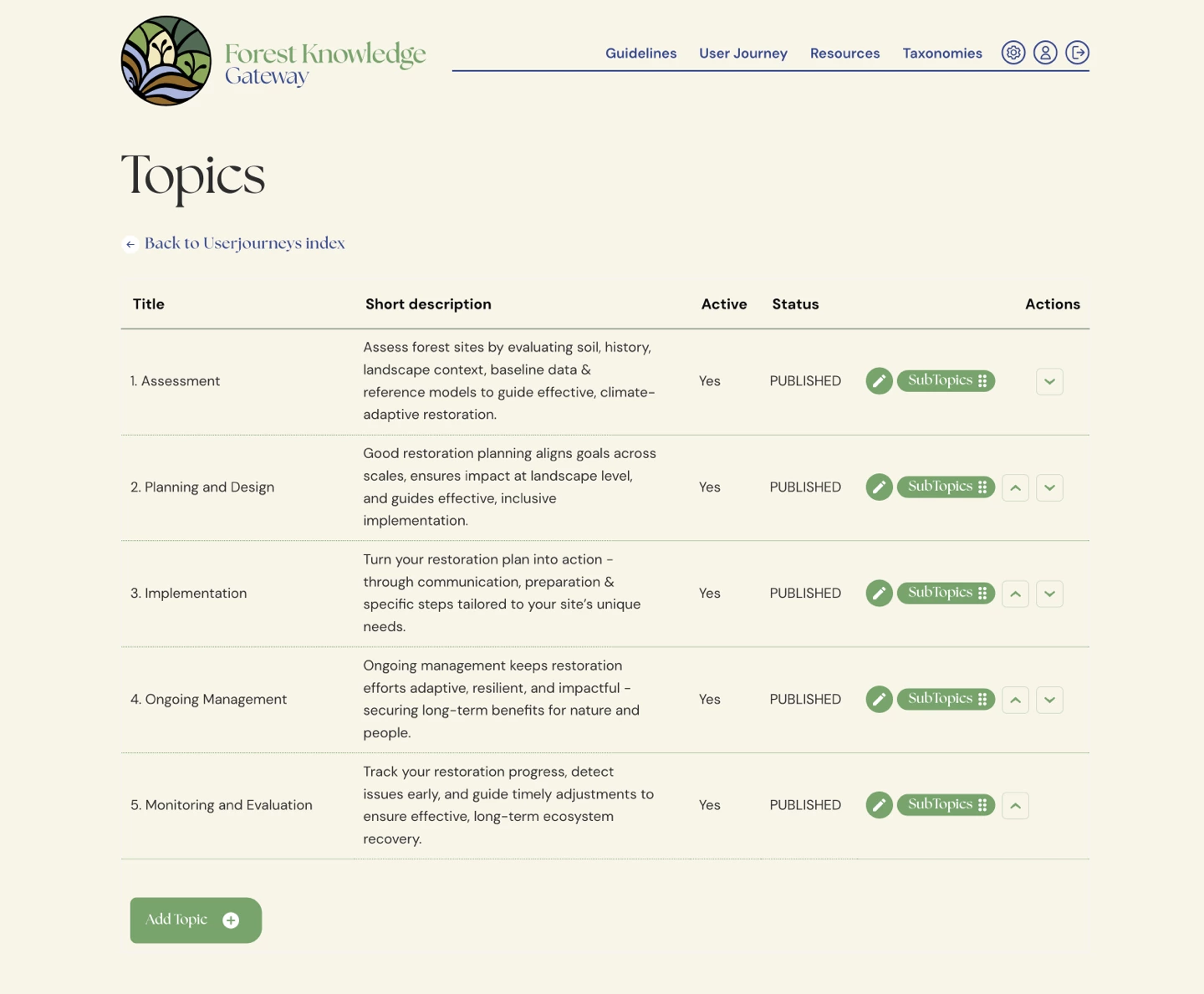
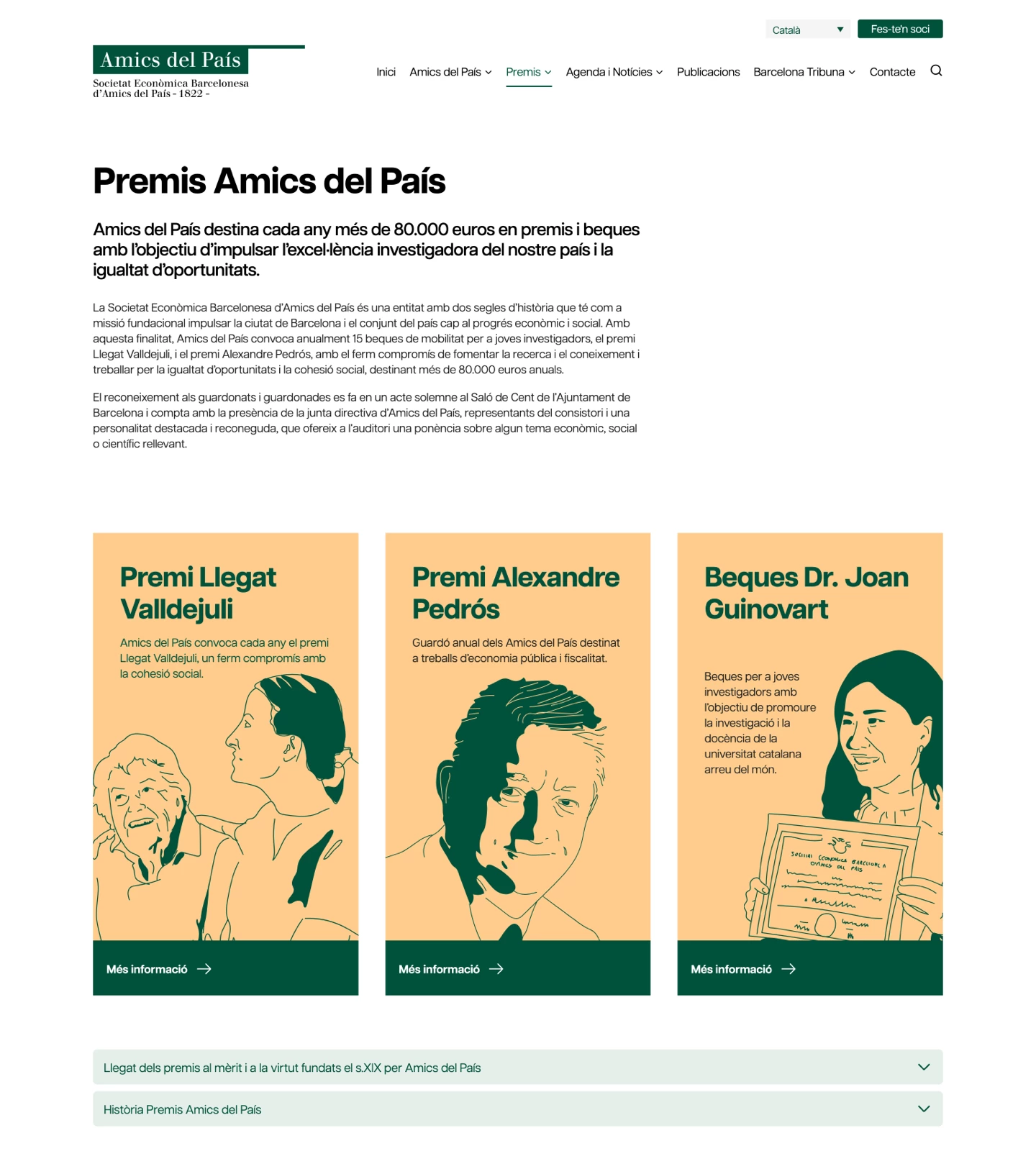
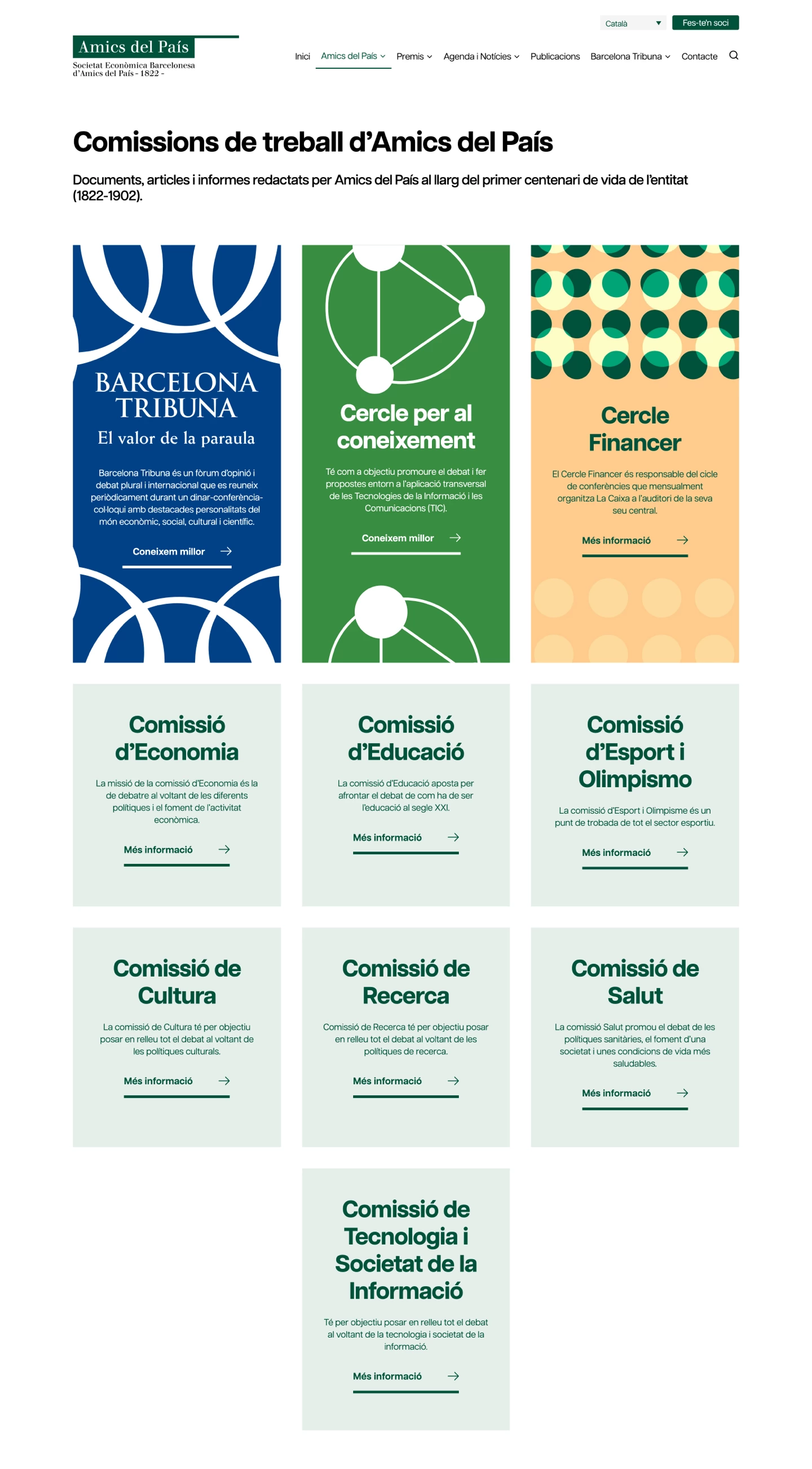
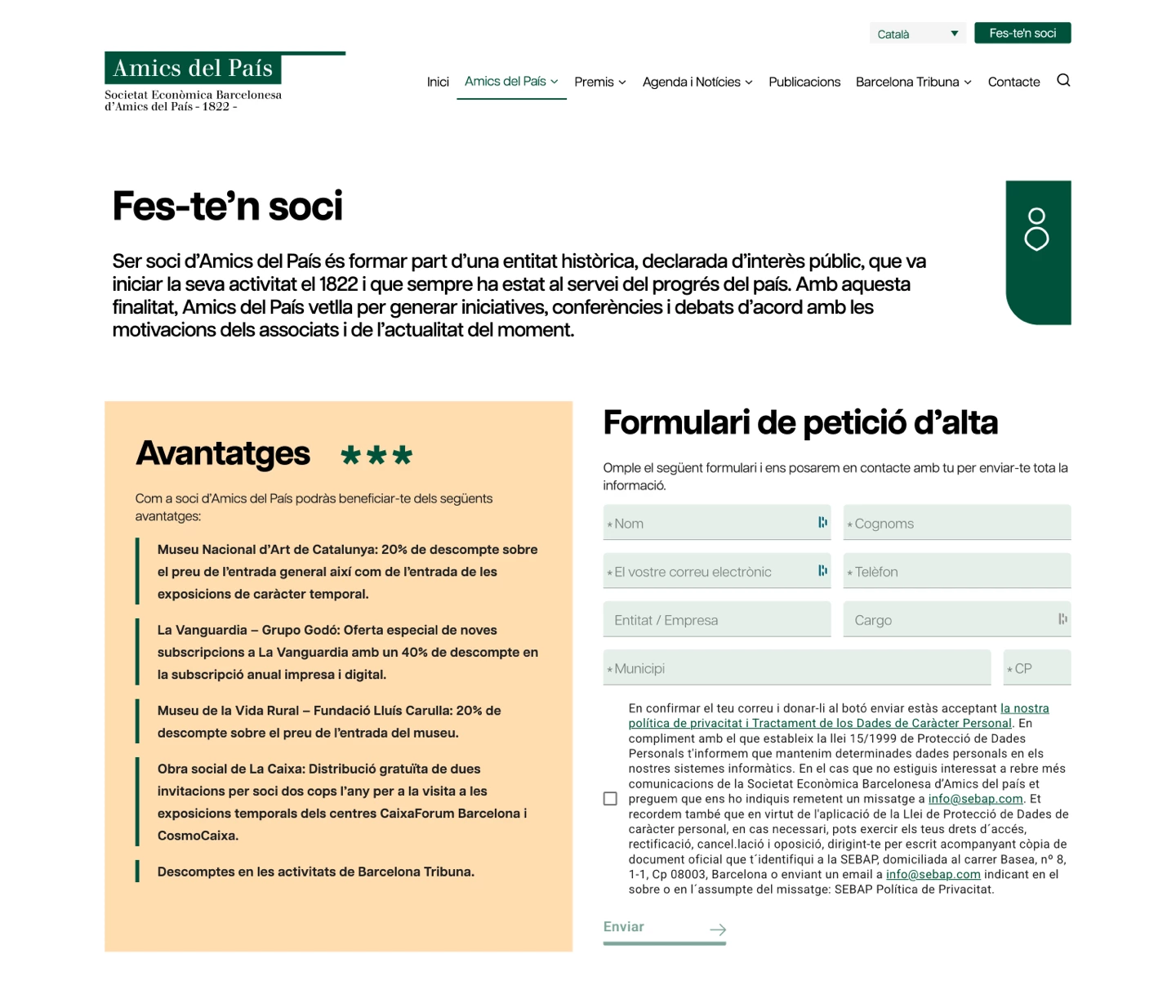
El desarrollo del nuevo sitio web de Amigos del País partía de una plataforma anterior creada con un CRM propio. El objetivo era integrarla con el sitio de Barcelona Tribuna, ya implementado en WordPress. Dado que este entorno ofrecía mejores perspectivas de crecimiento y se adaptaba mejor a las necesidades del proyecto (noticias, actividades y publicaciones), se decidió reconstruir el sitio íntegramente en WordPress.
Antes de iniciar el diseño, se realizó una reestructuración del árbol de contenidos para facilitar la integración de las secciones y actividades de Barcelona Tribuna. A partir de esta nueva arquitectura se definieron los wireframes, que permitieron establecer los diferentes modelos de página, ordenar y tipificar los contenidos y asegurar una lectura clara y coherente.





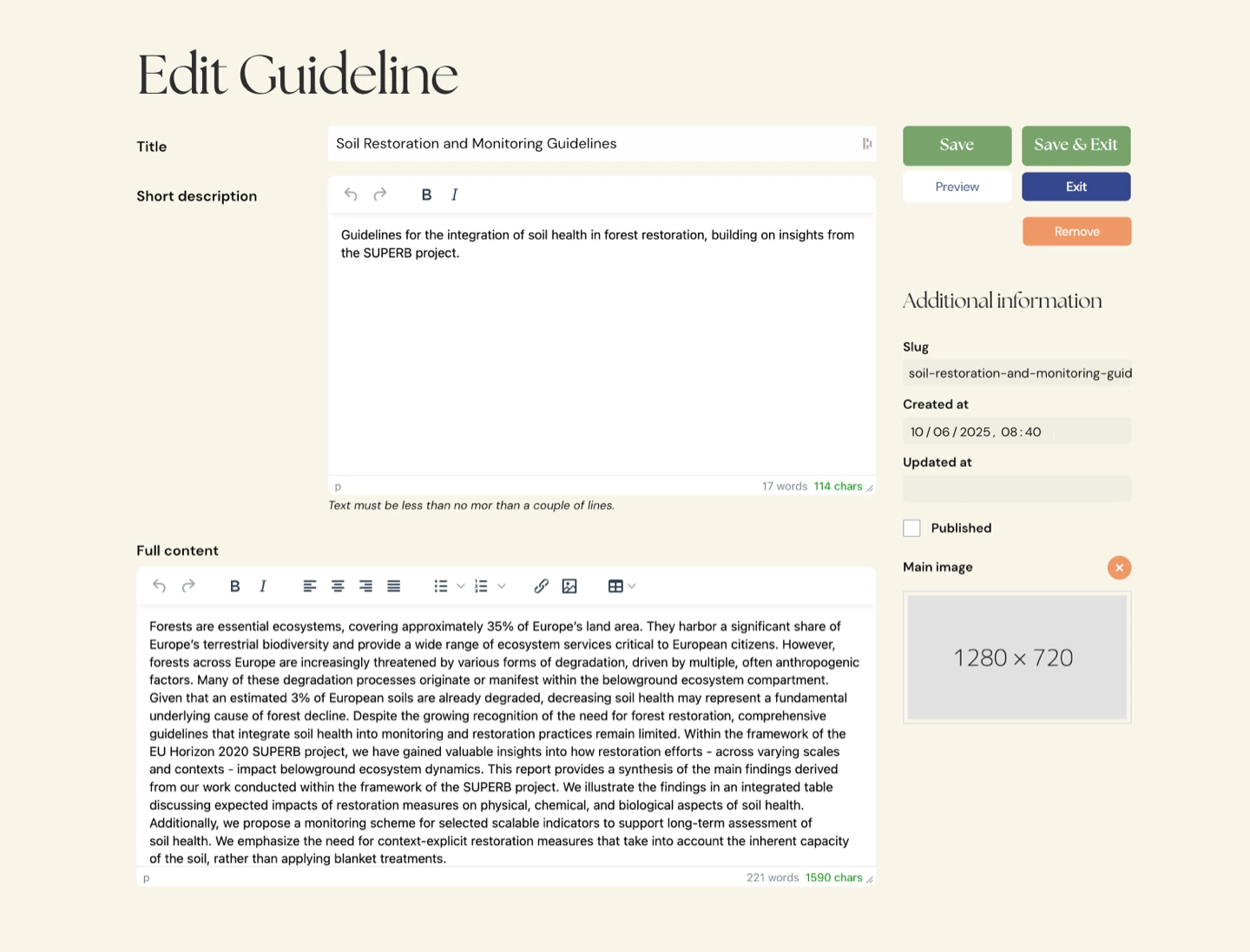
Una vez finalizada la fase de diseño, se llevó a cabo una importación cuidadosa del contenido del sitio anterior, garantizando su correcta adaptación a las nuevas plantillas creadas para los distintos tipos de artículos y secciones.
El sitio web de Amigos del País continúa evolucionando con nuevas funcionalidades, como la creación de un directorio de becarios, y seguimos acompañando a la entidad en el desarrollo de futuros apartados y mejoras.