Verificat

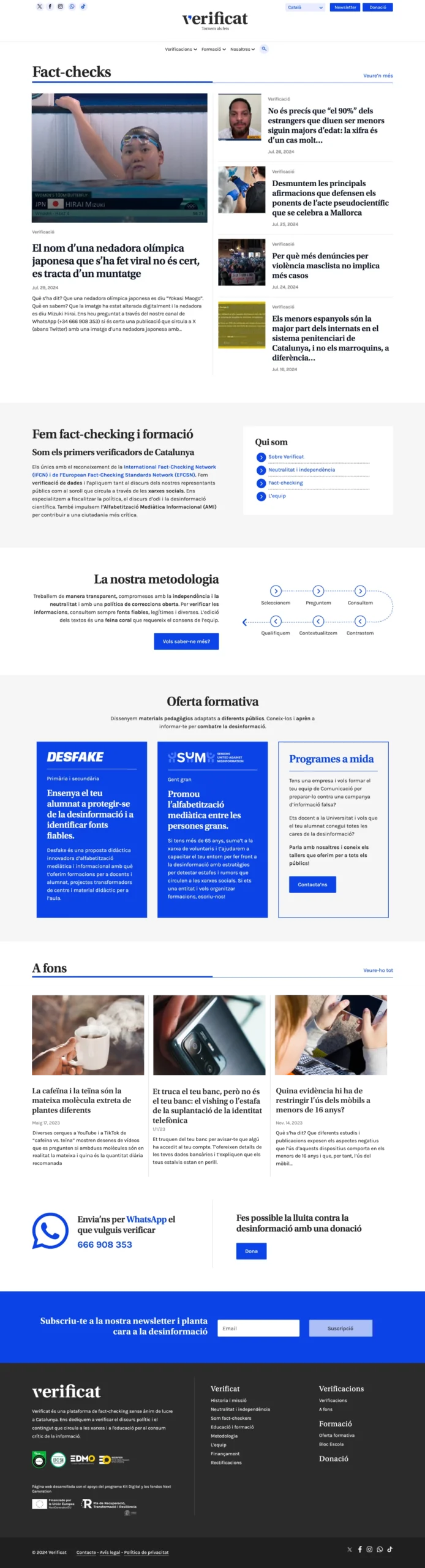
Diseño y programación de la web de Verificat, un diario online especializado en la verificación de noticias.
Cliente
Associació Verificat
Año de creación
Ámbitos del proyecto
Sitio web
Verificat es un medio digital dedicado a la verificación de noticias, aspecto crucial en la era de la información, donde la proliferación de noticias falsas y la desinformación exigen un trabajo riguroso y especializado. El objetivo del proyecto era modernizar su plataforma online para mejorar su usabilidad, adaptabilidad y destacar más eficazmente su tarea en el ámbito de la verificación de la información.
El proyecto se desarrolló en dos fases diferenciadas:
En la primera fase, nos centramos en la migración completa del sitio web. Verificat contaba con una web creada con Expression Engine, y el principal reto fue transferir toda la información y estructura al sistema WordPress. Este proceso incluyó la exportación de todos los artículos, asegurándonos que cada uno mantuviera sus categorías originales para preservar la organización del contenido. Además, se crearon nuevas plantillas adaptadas para las distintas tipologías de páginas.
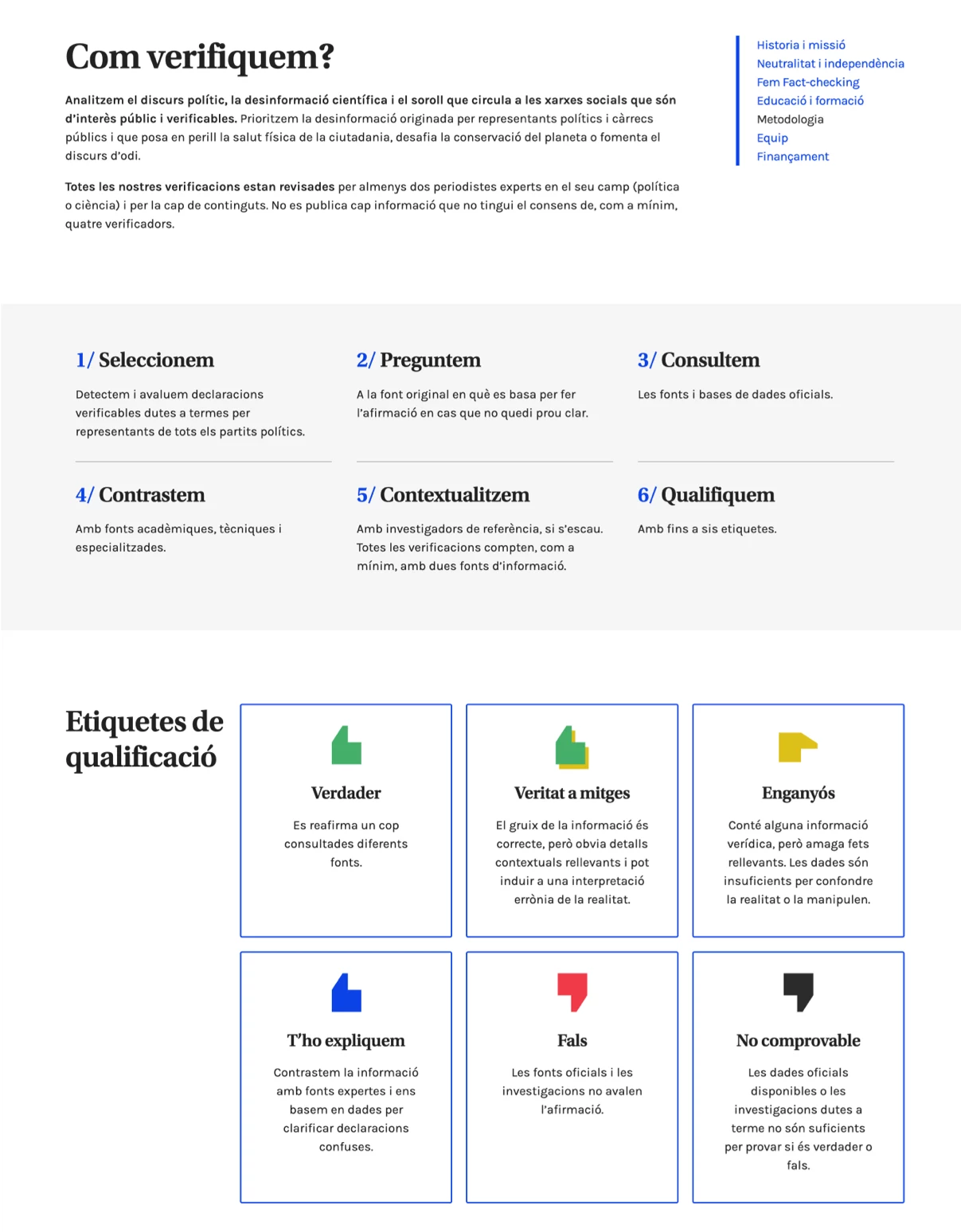
Una vez que la web fue importada a WordPress, pasamos a la segunda fase, que consistía en implementar el nuevo diseño. El objetivo era optimizar la estructura de navegación y reorganizar su contenido para mejorar la experiencia del usuario. Se creó un nuevo árbol de contenidos que permitía una navegación más fluida y destacaba claramente el trabajo de Verificat. La nueva estructura no sólo facilitaba la búsqueda de información, sino que también ponía énfasis en las áreas clave de Verificat.




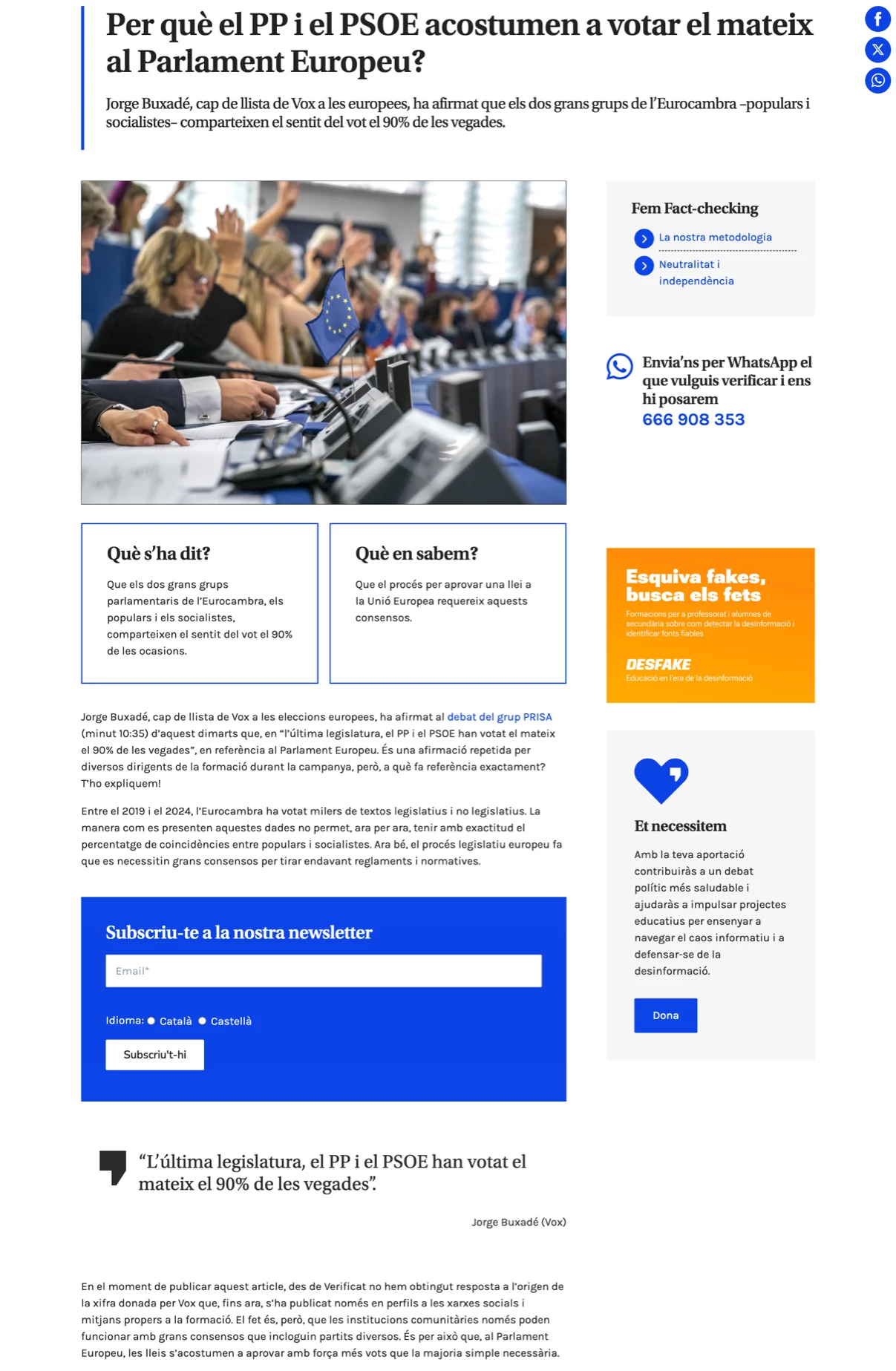
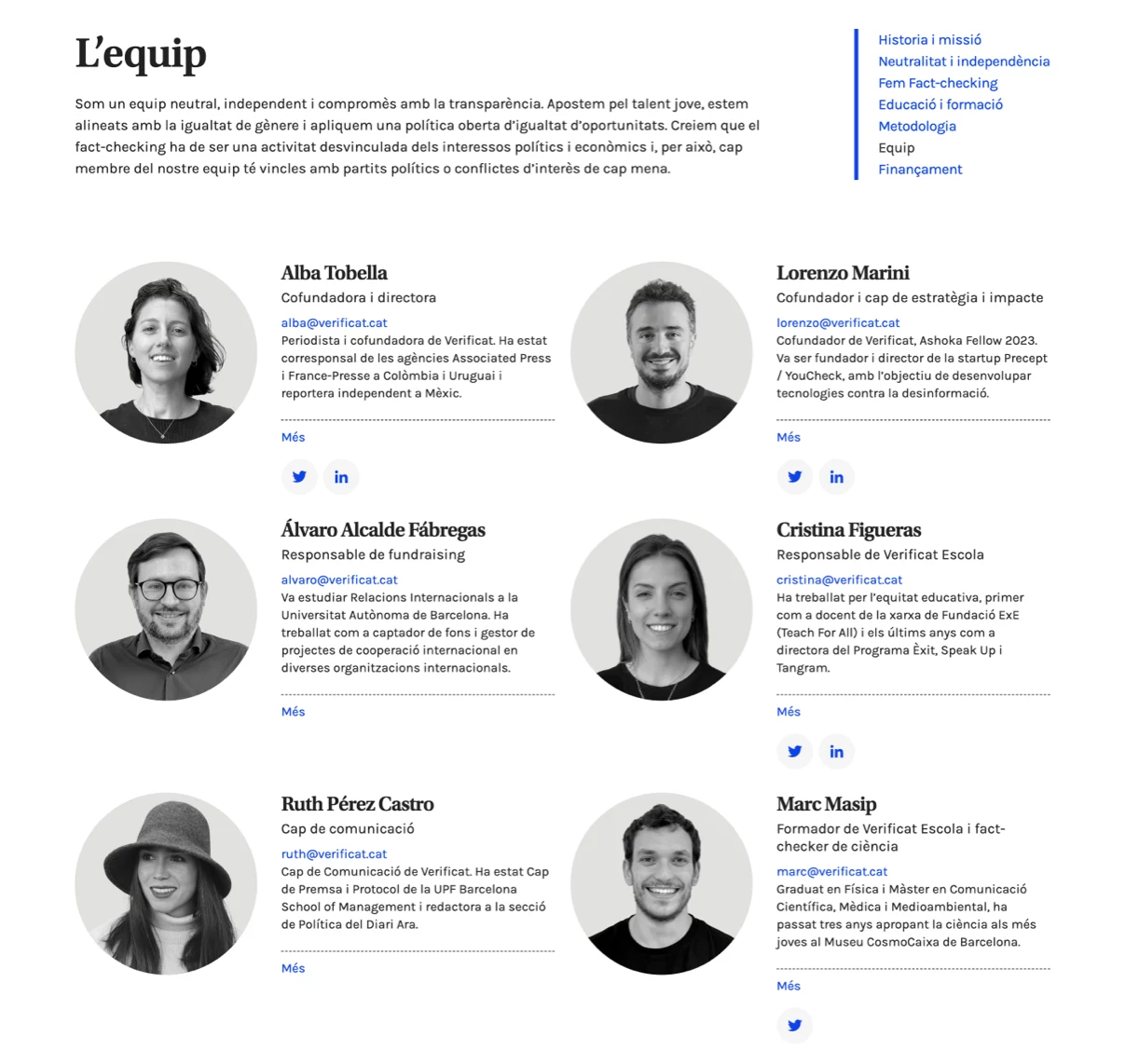
Por lo que respecta al diseño, respetamos la imagen corporativa básica existente, pero introdujimos mejoras significativas en términos de usabilidad y adaptación al formato digital. Una de las principales modificaciones fue el cambio de tipografía, escogiendo una más adecuada para el entorno web, lo que mejoró tanto la legibilidad como la estética general del sitio. El diseño siguió una línea simple y funcional, alineada con los valores de claridad y precisión que definen a Verificat. Se priorizó una estructura limpia, que permitiera una rápida identificación de las secciones de contenido y facilitara el acceso a los artículos verificados.
Para la maquetación, utilizamos Gutenberg, el editor visual nativo de WordPress, lo que permitió la creación de un sistema modular flexible. Desarrollamos varios módulos reutilizables para las distintas páginas, con el objetivo de facilitar al equipo de Verificat la creación de nuevas páginas y secciones en el futuro, sin necesidad de asistencia técnica externa. Este enfoque modular les proporciona una mayor autonomía para gestionar y actualizar el contenido a medida que su trabajo evoluciona.
El resultado final fue una página web moderna, intuitiva y fácil de gestionar, que no sólo mejoró la presentación de la información, sino que también reforzó la identidad y misión de Verificat como referente en la verificación de noticias.