Clínica Dental Oriol Cantó
Clínica Dental Oriol Cantó
Disseny i desenvolupament del nou web de la Clínica Dental Oriol Cantó, modern, accessible i alineat amb la seva identitat corporativa per millorar l’experiència d’usuari i reforçar la seva presència digital.
Client
Clínica Dental Oriol Cantó
Any de creació
Àmbits del projecte
Lloc web
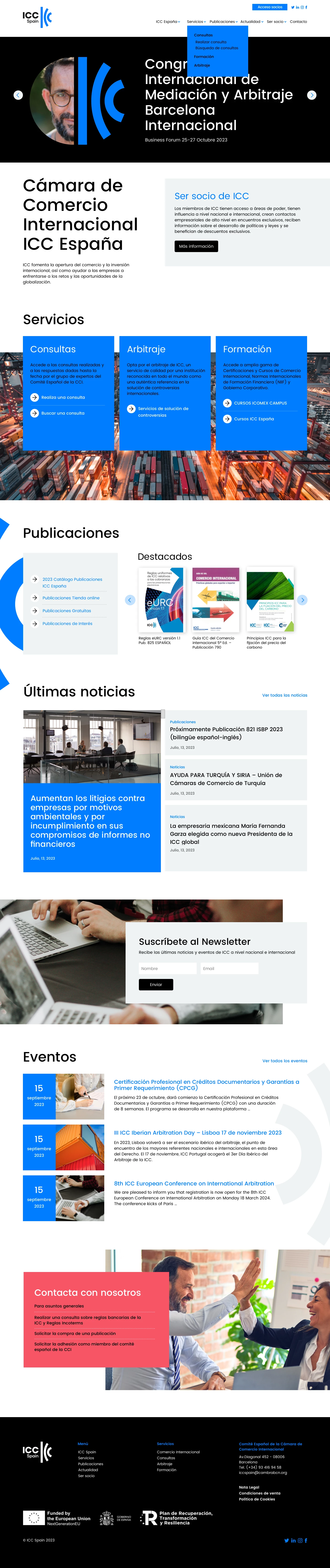
El projecte del nou web de la Clínica Dental Oriol Cantó es va desenvolupar partint de la seva identitat corporativa, respectant els elements gràfics essencials i adaptant-los a un entorn digital modern i accessible. L’objectiu principal va ser crear una experiència d’usuari clara i fluida, amb un disseny que transmetés professionalitat i proximitat, alhora que optimitzava la llegibilitat i la navegabilitat del web.
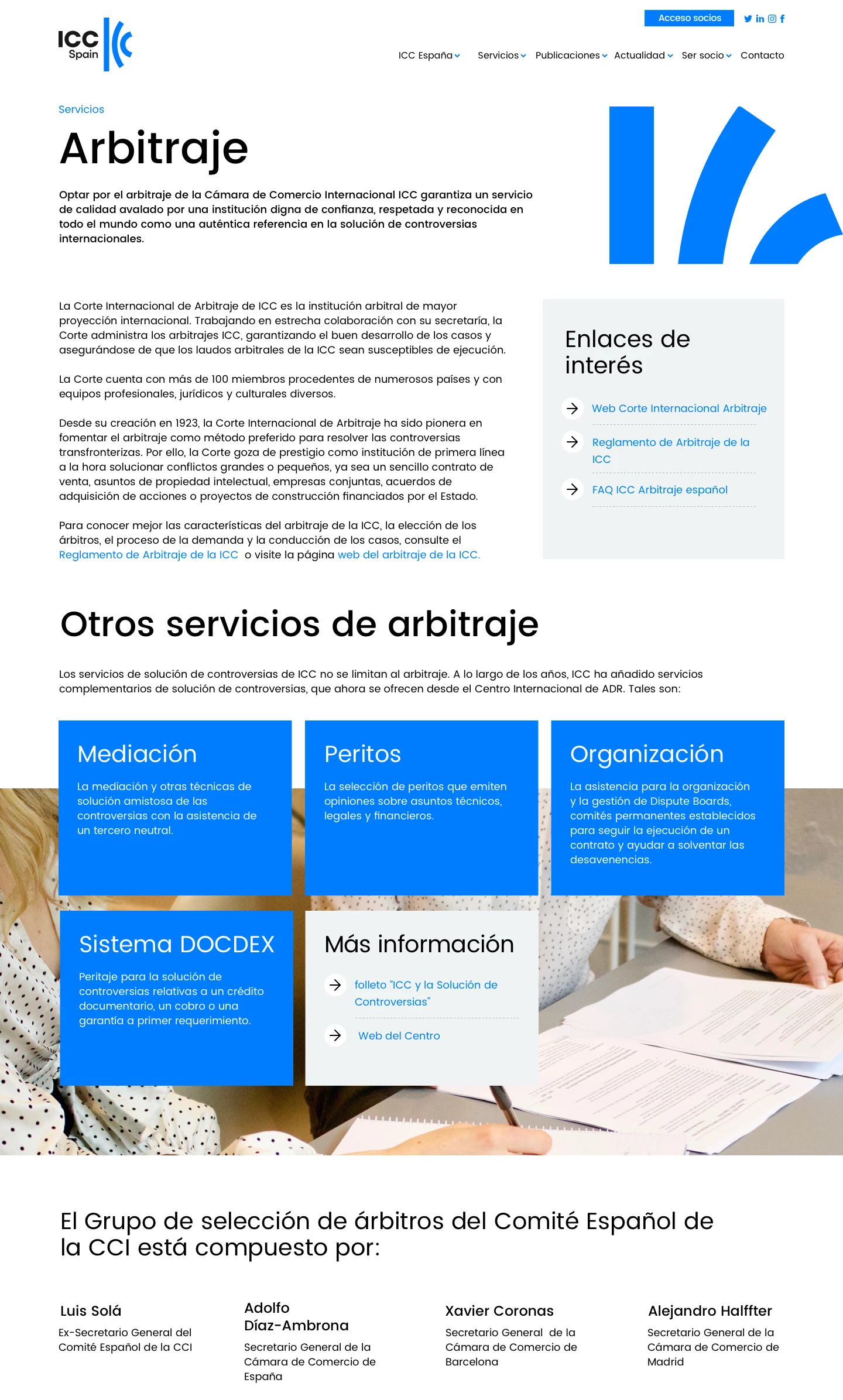
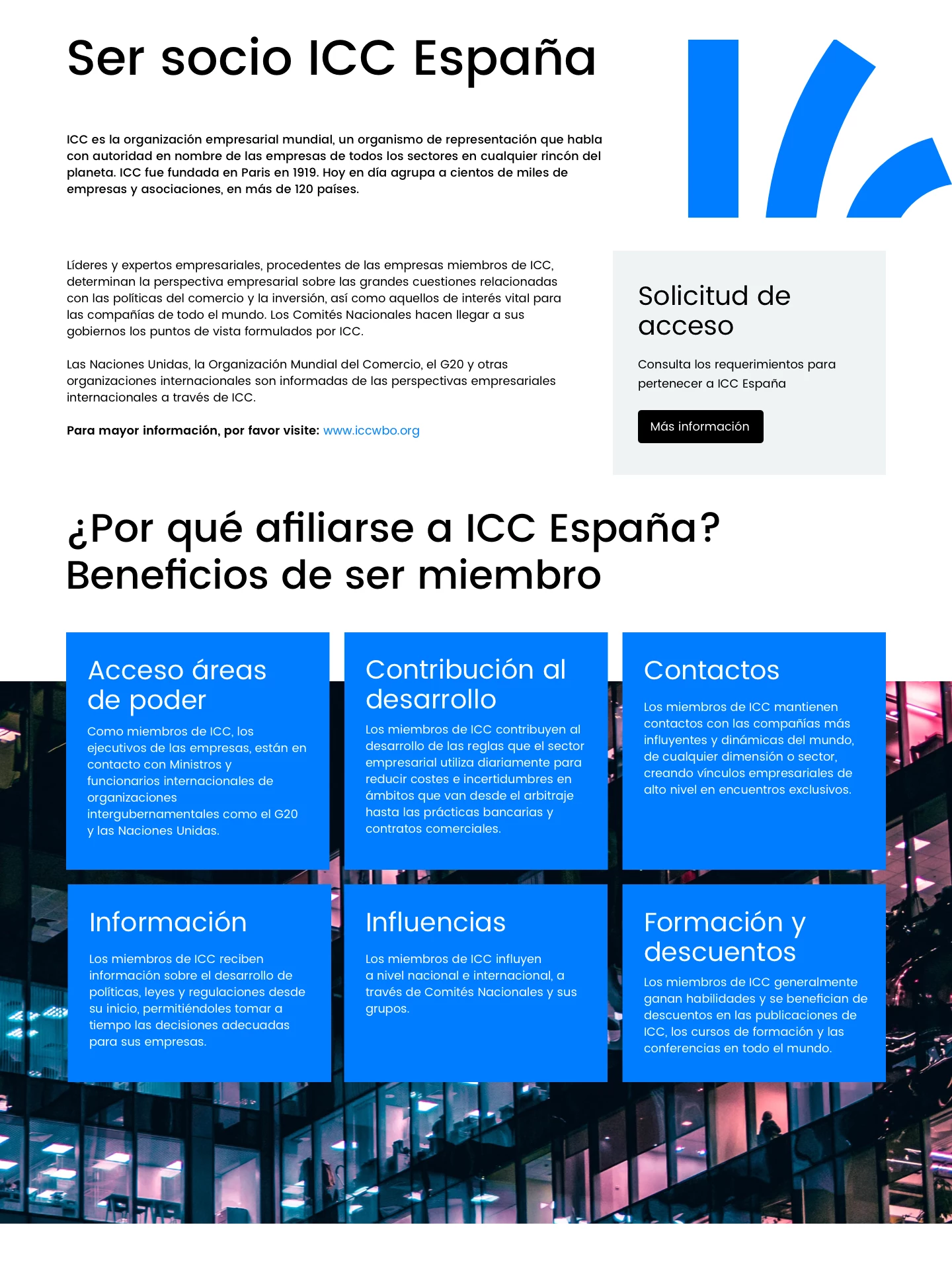
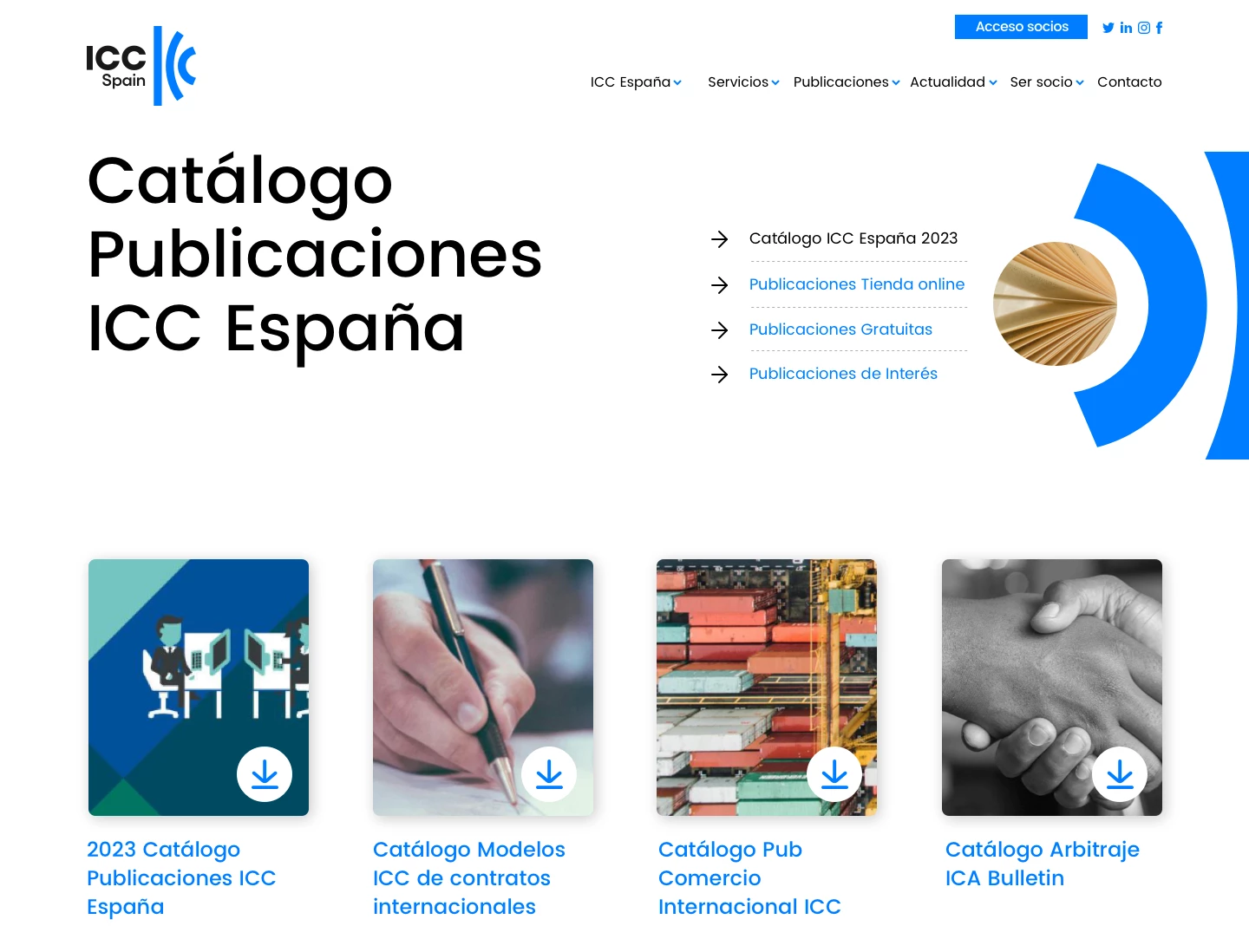
L’estructura del web es va definir seguint els prototips inicials, però durant el procés de disseny es van introduir millores per optimitzar l’experiència d’usuari. Es va treballar amb una composició ordenada i neta, on les formes rectangulars del símbol del logotip es van traslladar a diversos elements gràfics, com els botons i les fotografies, reforçant així la coherència visual i la identitat de la clínica.
Un dels aspectes clau del projecte va ser la selecció tipogràfica. La tipografia del logotip de la clínica és la Klavika Basic, una font de caràcter fort i modern que es va mantenir per als encapçalaments. Tot i això, a causa de la seva menor llegibilitat en cossos de text petits, es va optar per Aktiv Grotesk com a tipografia secundària per als textos del web. Aquesta elecció va permetre millorar la lectura i garantir una experiència òptima per a tots els usuaris.
A més, es va treballar amb un cos de text central de 24 píxels, una mida superior a l’estàndard, pensada per afavorir la llegibilitat i garantir una accessibilitat òptima. Aquest detall va ser especialment rellevant, tenint en compte el compromís de la clínica amb l’atenció a persones amb necessitats especials. Això ens va permetre assegurar-nos que el web complís els requisits d’accessibilitat AA.
El cromatisme del web es va basar en els colors corporatius de la clínica, mantenint el blau i el gris fosc com a tons principals. No obstant això, per evitar que el disseny resultés massa asèptic o fred, es va incorporar una gamma de tonalitats més càlides. Aquesta combinació no només va afegir varietat i equilibri al disseny, sinó que també va reforçar la sensació de proximitat i confort, valors essencials en l’àmbit de l’atenció sanitària.




El resultat final va ser un web modern, dinàmic i visualment atractiu, alineat amb els valors i la identitat de la Clínica Dental Oriol Cantó. L’ús d’una estructura clara, una tipografia optimitzada i una paleta cromàtica equilibrada va permetre millorar significativament l’experiència d’usuari i garantir un accés fàcil i intuïtiu a tota la informació.
Aquest projecte va suposar una actualització important en la presència digital de la clínica, dotant-la d’un web funcional i alineat amb les seves necessitats actuals, tot mantenint la seva essència i reforçant-ne la imatge de professionalitat i proximitat.